What Is a Dynamic Web Page?
A dynamic website is a site that generates pages in real time, responding to dynamic characteristics such as screen size and device type. The structure and content of a dynamic web page are flexible, allowing you to customize the end-user’s experience based on the browser or requests.
Dynamic websites respond to user actions to display the relevant content in an appropriate format. The extent of the change the website can handle differs according to the intricacy of the website’s interactive components and the developer’s skill level.
Dynamic websites are used for a variety of purposes, including social media, photo and video sharing, web applications, and digital commerce websites.
In this article:
- How Dynamic Websites Work
- Static vs Dynamic Websites
- Dynamic Website Elements
- Dynamic Website Examples
- Dynamic Websites: Pros and Cons
An Overview of Dynamic Website History
The history of dynamic websites began around the period of widespread development of web pages in the mid-1990s. Notable milestones include the establishment of HTTP in 1989 and the public standardization of HTML in 1996. The rise of the web browser began with Mosaic in 1993.
The period between 1995 and 1996 saw the introduction of numerous dynamic web products, such as Coldfusion, WebObjects, PHP, and Active Server Pages. These tools empowered users to create dynamic websites, which greatly enhanced the functionality and interactivity of the World Wide Web.
The era of dynamic web pages saw another revolution with the introduction of JavaScript, then known as LiveScript. This enabled the generation of client-side dynamic web pages, with JavaScript code being executed in the client’s browser. Further advancements led to the rise of server-side JavaScript processing, allowing for dynamic page creation on the server side.
What is a Static Web Page?
A static web page is a type of website that is entirely made up of simple HTML pages. In addition to HTML, the website may also include supporting files like Cascading Style Sheets (CSS) and JavaScript (JS). These components are all housed on a web server, waiting to be accessed by internet users.
When a visitor interacts with a static site (perhaps by clicking a link, selecting a browser bookmark, or entering a URL), the web server delivers the requested page straight to the user’s web browser. This process involves no changes or modifications to the final content of the page. Every visitor to a static web page will view the same, unaltered content.
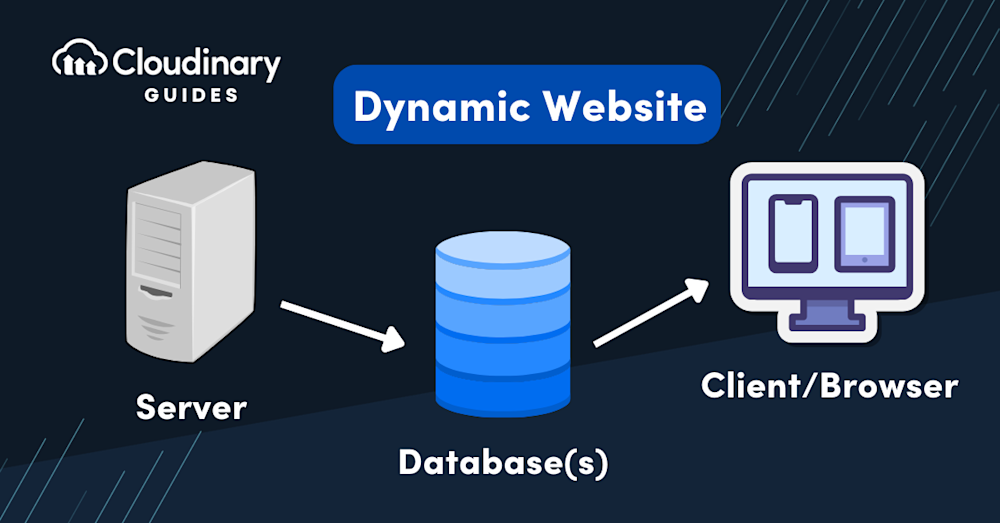
How Dynamic Websites Work
A dynamic website requires significant back end complexity to enable front end flexibility. It does not store each page as a separate HTML file—rather, the web server builds the pages when a user requests the page. The server pulls the website’s data from the database (or databases) and constructs a custom HTML file for the user. When the server finishes building the page, it ships the HTML file back to the end-user’s browser.
Dynamic websites use client-side or server scripting to generate mutable content. This mutable content can change based on various factors, such as the viewer’s native language, time of day, time zone, location, language settings, and past behavior on the website. For instance, the Computer Hope home page is a dynamic web page that automatically changes daily to provide visitors with new content.
Dynamic websites use various client-side and server-side languages to build web pages on the back end. Examples include JavaScript, HTML, and CSS for the client-side and Python, Ruby, and PHP for the server-side. The amount of information pulled to generate the page varies, and the process can be complex. The end-user does not see the back end process, only the resulting web page in the browser. The user experience is similar to that of a static website.
Crucial data points that dynamic websites can leverage to customize content and functionality include:
- Viewer demographics: Age, gender, interests, and other relevant demographic factors are taken into account to display tailored content to different user segments.
- Time of day: Depending on the user’s local time, dynamic websites can showcase special offers, news updates, or relevant messages to further pique their interest.
- Location: By identifying users’ geographic locations, the website can show region-specific promotions, facilitate faster delivery options, or list nearby offline stores.
- Language settings: Understanding users’ preferred languages allows dynamic websites to present content that is both intuitive and culturally appropriate, increasing the likelihood of conversions.
Today, most websites are at least partially dynamic, incorporating some level of dynamic content. Social media platforms, news media sites, blogs, web apps, and eCommerce sites all require responsive, interactive content.
Static vs Dynamic Websites
Static websites store a set number of ready-built files written in client-side languages on a web server. The server returns HTML files based on the user’s URL requests. There is no manipulation of the files before shipping to the client—the page is identical for all users. Static content can still be engaging and interactive, for example, by including buttons, links, and visuals.
On the other hand, dynamic websites display different content in different formats, depending on the visitor. The time, location, preferences, and other user settings determine the web page’s appearance. This approach enables a customized user experience. While static sites can be effective, dynamic websites can enhance the user experience and appear more professional. However, they require more skill and complexity to develop.
Dynamic websites require web programming and database design. They utilize a server-side programming language to connect with a database, enabling interactive features and altering the content. This connection is essential for the dynamic nature of these websites, allowing them to provide a tailored experience to each user.
Dynamic Website Elements
By creating a dynamic website, you can increase the relevance of your page content and attract visitors. Here are some common elements of dynamic web pages:
- Responsive page elements—dynamic websites can serve pages in different layouts depending on screen size and device type. This includes repositioning buttons, changing text format and typography, and resizing images to fit the visitor’s view. Learn more in our guide to responsive images.
- Localization—a website can dynamically adapt its content to the language of the region from which pages are viewed.
- Personalized suggestions—dynamic websites can use cookies to store user history and preferences. Based on data in a user’s cookie, the page can provide a personalized experience, including content or product recommendations. This can dramatically improve website engagement.
- Integrating social media or third-party content—dynamic websites can embed feeds or content from social media or other websites. Even if the website owner cannot update content frequently, these feeds will provide fresh, relevant content.
- Dynamic visual display—dynamic websites can have page elements that move and rearrange dynamically or as a result of user actions. If properly executed, this can create a powerful visual effect and make content more engaging.
Dynamic Website Examples
Here are a few examples of popular dynamic websites:
- YouTube—shows a personalized homepage to each visitor, containing videos they might like based on their historical usage and preferences.
- Google—displays a dynamic set of search results based on the user’s search query. Google provides several search options including general web search, image search, and news search. Each is dynamically updated according to the user’s interests and personalized according to previous searches.
- Facebook—the Facebook feed is a classic dynamic web page that shows Facebook posts and information based on the user’s connections and preferences.
- HubSpot—the Hubspot CRM and marketing automation platform relies on dynamic pages based on actionable business and customer information.
- New York Times—the New York Times is a large news publication that dynamically generates article pages using server-side JavaScript. It also updates the home page according to the user’s preferences and history. All news sites must have a setup that allows frequent, frictionless article publishing.
Other notable examples of dynamic websites include Twitter and Instagram. Both platforms offer a tailored experience to users based on their interactions, preferences, and behavior on the site.
All these websites (except for HubSpot’s web application) dynamically insert relevant advertising into their content, personalized according to the user’s preferences.
Pro TipConsider Cloudinary for your Dynamic Websites
Cloudinary allows users to manipulate images and videos on the fly. For example, you can resize, crop, enhance, and apply various effects to images dynamically through URL parameters. This is extremely useful for dynamic websites where content needs to be adapted to different devices and screen sizes.
Dynamic Websites: Pros and Cons
Dynamic website design is the obvious choice for many creators because dynamic pages have multiple advantages:
- Easy to update—an effective business website requires continuous updates to ensure the page content remains current. Dynamic websites are the easiest way to keep web content fresh. You can automate the duplication of changes from one page to others without changing the website’s design. Users with database access can manage content without impacting the site’s overall structure. Easy updates enable faster, easier maintenance. Dynamic practices are especially useful for large sites with many pages. Dynamic pages are scalable because you can manage multiple pages simultaneously.
- Improved user experience—dynamic websites provide content tailored to the individual user, ensuring its relevance. The content may change based on the user’s interests and previous actions. Personalized customer experience increases the likelihood of a visitor returning and improves conversion rates.
- Improved functionality—static websites can include interactive components, but dynamic pages offer greater functionality—the only limits are the language and logic required to build each page. Large, complex websites like Netflix can deliver massive amounts of content to users, providing recommendations for each user based on their location and viewing history.
However, dynamic websites also have some disadvantages:
- Extensive resource requirements—setting up and operating a dynamic website is more complex than static sites. The extra steps required to build and connect the database to each page can be time-consuming and expensive. However, some website builders allow you to build dynamic web pages on the fly at more affordable rates.
- Performance problems—the browser must process more instructions to load dynamic pages than static ones. Continuously pulling and displaying data from the database requires processing power and time, potentially slowing down performance.
Dynamic Web Page Graphics and Video with Cloudinary
The evolution of video and image formats, coupled with constant innovation in devices and displays, will continue to raise challenges, as developers seek to create a superb user experience while minimizing the impact on bandwidth, storage and website performance.
Effectively managing high resolution files, adeptly handling the growing amount of video both incorporated in designs and uploaded by users, and incorporating responsive design techniques as described above can help address some of today’s challenges.
With Cloudinary managing your images, you are assured of optimized media content delivery which leads to improved performance, shorter website load times, and more conversion.
- Cloudinary image transformations enable you to generate virtually unlimited variations of a single image to achieve a variety of optimizations and special effects. Cloudinary has a remarkable set of image transformations available for your use.
- Cloudinary can automate image optimizations and offers many other features for transforming the media assets you deliver to your users. For example, automated compression with assured image quality and lazy loading to accelerate page loads.
- Cloudinary provides a full-features digital asset management (DAM) solution that lets you manage your digital assets at scale.
Sign up for Cloudinary! We offer generous free plans to get you started.