Video Player
Last updated: Sep-16-2024
The Cloudinary Video Player is a JavaScript-based HTML5 video player bundled with many valuable customization and integration capabilities, and is monetization and analytics-ready. The player has a lightweight bundle size with tree-shaking and lazy-loading of modules for optimal performance. It is fully responsive for use in any device or screen size, and is integrated with Cloudinary's video delivery and transformation solution.
This guide describes cloudinary-video-player version 2.1.0.
As of version 1.10.2, the default sourceTypes uses automatic format selection to choose the optimal file type and codec based on the user's device and browser. When upgrading and using the default, you may get additional derived videos for any file types and codecs not included in the previous default set.
See also:
Live example
Before you embed a Cloudinary video player in your own website or mobile app, take a look at some sample video player code and the video player that results from it.
Alternatively, design and customize your video player with Cloudinary Video Player Studio.
For this simple example, a video tag and short bit of JavaScript creates a responsively resizing video player that plays a single video. The video is muted when loaded and includes basic controls.
Video player features
The Cloudinary video player is a feature-rich HTML5-based video player. This section summarizes its main functionality.
- Responsive device support: The webview player is designed for both desktop and mobile web browsers on a wide range of devices. The look and feel of the player adjusts responsively to the display size.
- Player controls: Built-in support for player controls: play, pause, mute/unmute, volume control, loop, jump, maximize/exit maximize, with the option for full customization.
- Video transformations: Apply Cloudinary video transformations at the player level that will apply to all videos delivered in that player. Apply additional or override video transformations at the per-video level.
- Multiple players: Include multiple players on the same page, each with different configuration settings, or with different sources and the same configuration.
-
Formats: Supports popular video formats and codecs such as
mp4,webm,mov|av1,vp9,h265. By default automatic format selection is applied, or you can manually specify multiple source types. - Adaptive bitrate streaming: Full support for HLS and MPEG-DASH including automatic generation of all required streaming representations and supporting files.
-
Customization:
- Simple parameters to adjust skin themes, color schemes, fonts, display of titles and subtitles and other basic player preferences.
- Easy addition of text tracks to show captions and subtitles for your videos.
- Define chapters for your videos and display chapter markers on the seek bar.
- A smaller floating player that appears when the user scrolls beyond a playing video.
- Seek thumbnails that show when using the seek bar to allow previewing of upcoming content.
- AI-based highlights graph to show a graph above the seek bar highlighting the most interesting parts of the video.
- Events that enable you to trigger operations based on both passive and interactive actions that occur in your player.
- Access to the underlying VideoJS API for low-level control or customization of any element of the player.
- Playlists: Pass a list of videos or automatically include all videos that have a specified tag. Display a scrollable playlist widget to the right or below your player and/or pop-up a Next up thumbnail a few seconds before the end of each video.
- Recommendations: Display recommended videos when a video ends.
- Monetization: The player is monetization-ready, with support for leading ad standards such as VAST, VPAID, and VMAP. You can also include ads via Google DoubleClick or AdSense. Ad options include banners and pre-rolls, mid-rolls, and post-rolls (with or without a skip option).
- Shoppable Video: Make your videos shoppable by displaying product images alongside your videos. This allows your users to visit your product detail pages and make a purchase.
-
Analytics: Monitor how many users are viewing your video and when, down to the level of any events you choose (start, pause, watched duration percentages, and more) and then pass the captured data to your Google Analytics account or other analytics trackers.
- The Analytics page of the Cloudinary Console offers additional insights into the videos you deliver using the Video Player. Explore metrics on total video loads, most-watched videos, and key demographics like top devices, browsers, and countries.
Installation
Install the library as a module using your package manager or include the video player in your application via CDN.
Option 1: Install the video player and import as a module
-
Install the
cloudinary-video-player: -
Import the video player as a module and import the CSS file:
To keep the package size as light as possible, the video player module includes only basic functionality. To use additional functionality, you need to import the relevant module(s) as well.
For example:
Available modules
-
Chapters -
chapters -
DASH adaptive streaming -
dash -
Ads -
ima -
Interactive videos -
interaction-areas -
Playlists -
playlist -
Recommendations -
recommendations-overlay -
Shoppable videos -
shoppable
The 'all' module
If you intend to use the majority of the above features, you can optionally install the video player using just the all module, which includes all available modules.
For example:
Option 2: Include the video player directly from a CDN provider
The Cloudinary Video Player script should be included on all pages or views of your application where the video player is used. The player offers standard and light package variations, available in either minified or non-minified formats.
- Standard package: Includes all functionality described in this video player documentation. Additional functionality beyond the core functions will be lazily loaded if they are used in your video player instance.
- Light package: Excludes the following optional functionality: Adaptive bitrate streaming (HLS and DASH), Video ads, Shoppable Video (Alpha)
As of version 2 of the player, the standard package is now much lighter than previously due to the way functionality is lazy loaded, if you expect to use any functionality beyond basic playback we recommend using the standard package.
| Standard | Light | |
|---|---|---|
| Non-minified | cld-video-player.js cld-video-player.css |
cld-video-player.light.js cld-video-player.light.css |
| Minified | cld-video-player.min.js cld-video-player.min.css |
cld-video-player.light.min.js cld-video-player.light.min.css |
When using the standard package, core video player will be loaded initially and any additional features and functionality will be loaded lazily when required.
Option 3: Embed a cloud hosted player
A cloud hosted player uses an iframe to embed a fully functioning player with all relevant configuration and dependencies already included. To include a cloud hosted player instance on your page using an iframe, create and configure your player using the Video Player Studio or build the iframe manually.
Here is an example of how the embeddable iframe code will look:
Setup
To create a video player instance, invoke the cloudinary.videoPlayer method. Provide either the HTML element of your video player or its ID, along with the cloud name associated with your product environment. You can also include any additional options. For example:
Once the video player is instantiated, use the source method to load a video. Provide either the public ID or the raw URL of the video you want to load. For example:
- Your cloud name is required, even if you are using raw URLs, in order to support video analytics data.
- Previous versions of the Video Player (before version 1.9.0) also required the
cloudinary-coreJavaScript library and used a slightly different syntax for configuring the video player (usingcloudinary.Cloudinary.new). Existing customers should note that although the current version of the Video Player still supports this old syntax and no changes are needed to your existing Video Player code, the removal of the dependency on thecloudinary-coreJavaScript library results in smaller Video Player package sizes. As such, Cloudinary recommends updating your code moving forward.
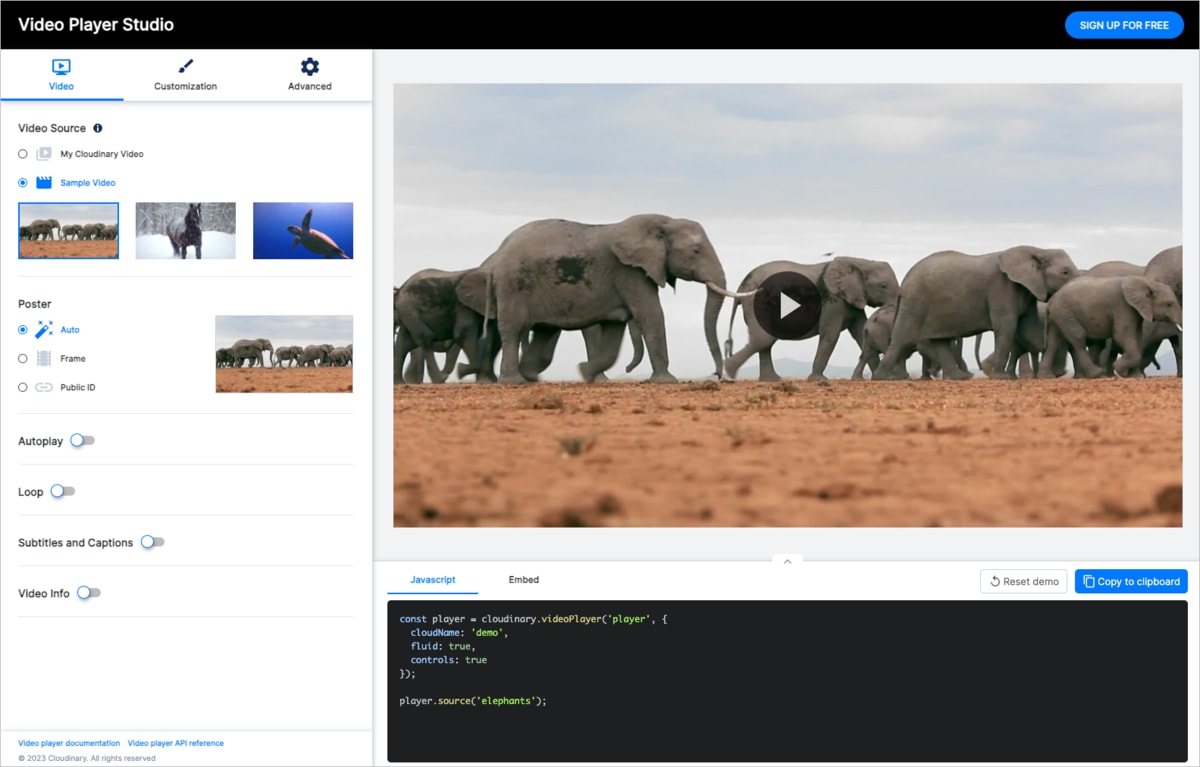
Video Player Studio
Use the Video Player Studio to create and customize a video player instance and easily copy and paste the required code into your website or application. The studio includes features that enable you to:
- Select your Video source and related configuration.
- Apply Customization to the look and feel of your player.
- Choose from a set of Advanced features and video delivery functionality.
- Copy the required JavaScript or Embed code to add a self-hosted or cloud-hosted player to your website or application.
Live streaming
Use the Cloudinary video live streaming API (Beta) to create and manage live streams that you can then use with the Video Player.
Once you've created a live stream, you can set the video player source to the hls output URI:
Alternatively, you can take the public ID of the hls output and set the type parameter to live when defining your source, making sure to set hls as your source type, for example:
Video Player samples
You can view sample HTML and JavaScript code for the features described in this guide in the Cloudinary Video Player Samples.
Below you can find code explorers showing a basic example with a Video Player component for both React and Angular.
React sample
This code is also available in GitHub.
Angular sample
This code is also available in GitHub.
 Programmable Media
Programmable Media
 Digital Asset Management
Digital Asset Management