Why Download an Image from a URL?
A URL (Uniform Resource Locator) is a reference to a web resource that specifies its location on a network. When you download an image from a URL, you are retrieving that image file from its location on the Internet and saving it to your local device.
Here are a few common uses for downloading images from URLs:
- Web scraping and data extraction
- Saving images for offline use
- Displaying images hosted on other servers
Technical considerations for downloading images include understanding file formats (JPEG, PNG, etc.), managing file sizes and compression, and handling potential issues like broken URLs or restricted access. Automating this process through scripts can save developers time and provide more control over how images are downloaded and used.
Before we start
Working with images in Python? There’s an easy, automatic way to resize and crop them
Cloudinary is a cloud-based image management platform with a generous free plan and a Python SDK. Cloudinary can:
- Resize your images on the server side so they load faster for users
- Automatically crop images with AI-based object and face recognition
You can sign up free and try it for yourself or learn more below.
This is part of a series of articles about image optimization
In this article:
5 Ways to Downloading an Image from a URL with Python
Python offers an elegant solution for many tasks, from web scraping to automation. Whether you’re working on a data collection project for machine learning, building a web scraper, or simply want to automate the download of media files, Python has you covered.
The Python ecosystem is rich with options, from the basic built-in libraries to more sophisticated third-party tools. Here, we outline five different approaches you can consider when faced with the task of downloading images from URLs.
1. Using urllib.request
urllib.request is a Python module used for opening and reading URLs, particularly HTTP URLs. It’s part of the larger urllib package, which provides tools for working with URLs and web communication. It provides functions for opening URLs and can be used to download images or other files from a URL.
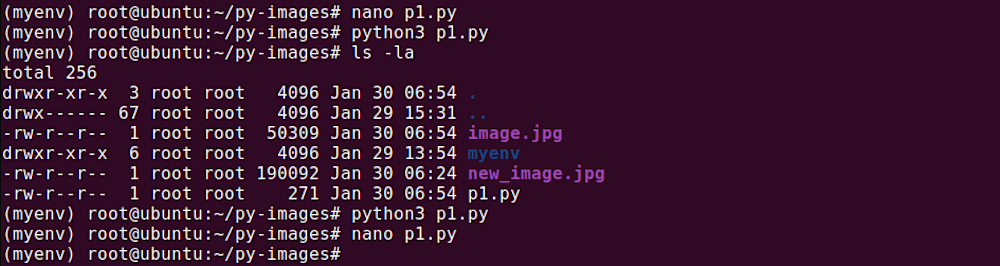
Here is a simple code snippet that shows how we can use urllib.request to download an image from a URL:
import urllib.request
def download_image(url, save_as):
urllib.request.urlretrieve(url, save_as)
image_url = 'http://example.com/image.jpg'
save_as = 'image.jpg'
download_image(image_url, save_as)
In the above code, we define a function called download_image that takes in a URL and a filename as parameters. The urllib.request.urlretrieve function is used to download the file at the specified URL and save it as the given filename.
Pro Tip!
Consider Cloudinary’s URL Transformations
Cloudinary allows you to easily transform your images on the fly to any required format without the need for coding skills. Simply upload your images to Cloudinary and deliver them in your desired format via URL.
2. Using the Requests Library
The Requests library is a popular Python library for sending HTTP requests. It is more user-friendly than urllib and provides a higher-level API for making requests. Requests abstract the complexities of making HTTP requests behind a beautiful, simple API so you can focus on interacting with services and consuming data in your application. It’s often recommended for web scraping, interacting with REST APIs, and general web programming tasks in Python due to its flexibility and ease of use.
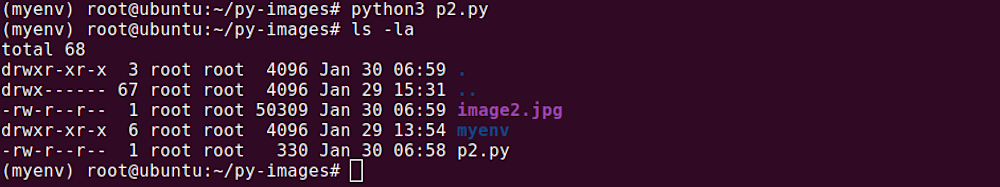
Here is how we can use the Requests library to download an image from a URL:
import requests
def download_image(url, save_as):
response = requests.get(url)
with open(save_as, 'wb') as file:
file.write(response.content)
image_url = 'http://example.com/image.jpg'
save_as = 'image.jpg'
download_image(image_url, save_as)
In this example, we send a GET request to the URL using requests.get. The response from this request is an object that contains the server’s response to our request. We then open the file in write mode (wb stands for write binary) and write the response’s content to the file.
3. Using urllib3
urllib3 is another Python module for handling URLs and sending HTTP requests.urllib3 fills in some of the gaps left by the standard libraries and provides a more feature-rich, efficient, and easy-to-use solution for making HTTP requests in Python. It’s used by several other Python libraries, including requests, for handling HTTP and HTTPS requests.
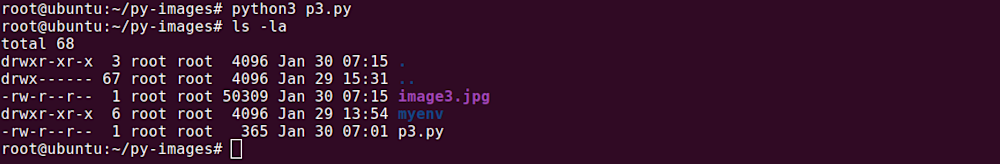
Here’s how we can use urllib3 to download an image from a URL:
import urllib3
def download_image(url, save_as):
http = urllib3.PoolManager()
response = http.request('GET', url)
with open(save_as, 'wb') as file:
file.write(response.data)
image_url = 'http://example.com/image.jpg'
save_as = 'image.jpg'
download_image(image_url, save_as)
In this code, we first create an instance of the PoolManager class. This class handles all of the details of connection pooling and thread safety, allowing us to focus on the task at hand. We then use the request method to send a GET request to the URL and write the response data to the file.
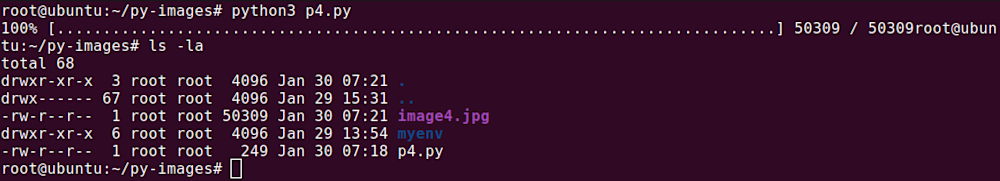
4. Using wget
The wget library in Python is a lightweight, easy-to-use tool designed for downloading files from the web. It mirrors the functionality of its Unix namesake, wget, offering a simple way to download files via HTTP, HTTPS, and FTP protocols with minimal code. The library is particularly appreciated for its simplicity, allowing one-line commands to retrieve and save files locally. This simplicity makes it an excellent choice for scripts and applications that need to download resources from the Internet without the overhead of more complex libraries.
Here’s an example of how to use wget to download an image from a URL with Python:
import wget
def download_image(url, save_as):
wget.download(url, save_as)
image_url = 'http://example.com/image.jpg'
save_as = 'image.jpg'
download_image(image_url, save_as)
In the code above, we use the wget.download function to download the image from the URL and save it as the given filename.
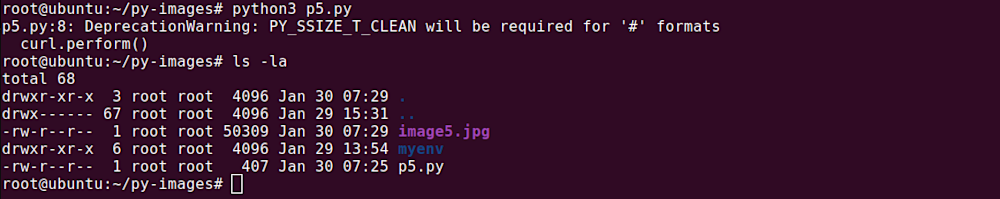
5. Using PyCURL
PyCURL is a Python interface to the libcurl library, which provides capabilities for transferring data with URL syntax. It inherits libcurl’s versatility and speed, making it a powerful option for Python developers needing to handle complex network operations, multipart file uploads, form submissions, and session cookies. Despite its powerful capabilities, PyCURL’s interface can be more complicated and lower-level than other HTTP libraries like Requests, making it less accessible for beginners or those looking for simplicity.
Here’s a code snippet that demonstrates how to use PyCURL to download an image from a URL:
import pycurl
def download_image(url, save_as):
with open(save_as, 'wb') as file:
curl = pycurl.Curl()
curl.setopt(curl.URL, url)
curl.setopt(curl.WRITEDATA, file)
curl.perform()
curl.close()
image_url = 'http://example.com/image.jpg'
save_as = 'image.jpg'
download_image(image_url, save_as)
In this code, we first open the file in write mode. We then create an instance of the Curl class and use the setopt method to set the options for the curl object. Finally, we perform the download operation with the perform method and close the curl object with the close method.
Optimizing and Editing Images at Scale with Cloudinary
We delved into how Python facilitates downloading images in bulk from URLs. As a web developer, however, your task doesn’t end there. Often, you need to go a step further—resize, crop, apply filters, or even add watermarks to those images, all while not losing sight of preserving their quality. That’s where Cloudinary, an end-to-end image and video management solution, comes in here.
Cloudinary is a cloud-based service that answers almost every imaginable need for website image and video management. It offers an array of robust capabilities for transforming, optimizing, and delivering media, which can be deployed via APIs, ensuring a seamless integration into your existing project files.
Straight out of the box, Cloudinary allows you to manipulate media files programmatically—a remarkable game changer for those dealing with large-scale transformations. With its Python SDK, you can easily integrate Cloudinary into your Python scripts, adding a whole new layer of functionality to your bulk downloaded images.
But how exactly can you leverage all this power and optimize your media with Cloudinary? Let’s dive into how you can programmatically edit an image using Cloudinary’s impressive suite of transformations.
Editing an Image with Cloudinary’s Programmable Media
Here is an easy-to-follow guide to demonstrate the editing capacity of Cloudinary using Python.
NOTE: This guide assumes you have a Cloudinary account and Python installed on your workspace. If you don’t already have an account, you can sign up for free to get started.
- Install Cloudinary’s Python library. First things first, let’s install Cloudinary’s Python library. You can do it with pip:
pip install cloudinary
- Configure Cloudinary’s settings. Next, configure your Cloudinary settings. Create a
.envfile within your project and copy your credentials there, which can be found in your account dashboard.
CLOUDINARY_URL=cloudinary://API_Key:API_Secret@Cloud_Name
Replace ‘API_Key’, ‘API_Secret’, and ‘Cloud_Name’ with your Cloudinary details, which you can all get from your Cloudinary dashboard.
- Open and Transform the Image: Now, let’s open and transform an image. Say you want to resize an image to a width of 500px while maintaining its aspect ratio. Here’s how you can do it:
# Set your Cloudinary credentials
# ==============================
from dotenv import load_dotenv
load_dotenv()
import cloudinary.uploader
response =
cloudinary.uploader.upload('path/to/your/image', width=500,
crop="scale")
Replace ‘path/to/your/image’ in the above command with the real file path.
You can use cloudinary.uploader.upload() function to upload an image from any web location by providing its URL as parameter or upload images from your local file system.
Check out How to Upload images in Python tutorial for more details.
And voilà! You’ve just programmatically transformed your image. The response dictionary will contain the URL of the updated image stored in your Cloudinary account.
With just Python and Cloudinary’s powerful set of tools, you can handle image editing tasks that would have once required complex maneuvering. The power is at your fingertips—how will you optimize the media on your websites?
Take your digital experience to the next level with Cloudinary’s powerful media optimization tools. Sign up for free today.
Learn more in Cloudinary’s Python quick start guide