Deliver remote media files
Last updated: Aug-25-2024
Overview
Fetch is an option for automatically fetching (retrieving) images and videos from existing remote locations and delivering them using dynamic URLs. The files are delivered through a powerful CDN network, greatly improving your users' browsing experience, reducing load on your servers and lowering hosting costs, while you also benefit from on-the-fly image and video transformation and optimization, and all of this with minimum changes on your side.
Comparing fetch to auto-upload
Auto-upload is a different feature that may be more suitable to your use case when it comes to delivering remote assets. The main difference between these two features is how the remote asset is handled:
Fetch enables on-the-fly transformation of remote images and videos with optimized delivery via a CDN. Fetched assets are cached in your Cloudinary product environment for performance reasons. Paid Cloudinary customers can request to have the remote assets checked on a regular basis (every 7 days by default) and if the remote asset has changed, the cached asset is updated accordingly.
This feature supports image and video assets.Auto-Upload also enables on-the-fly transformation of existing remote assets with optimized delivery via a CDN, while simultaneously uploading the fetched media asset to your Cloudinary product environment for further management, and thus benefiting from a variety of additional features (just like any other asset uploaded to your Cloudinary product environment). After an asset has been auto-uploaded from the remote location, all requests for the asset will reference the asset stored in your Cloudinary product environment. Any further updates to the remote asset will make no difference, as this process does not check for updates.
This feature supports image, video and raw assets.
The following table summarizes how these differences can impact different elements of the media management process:
| Auto-Upload | Fetch | |
|---|---|---|
| Management | Managed by Cloudinary just like any other uploaded asset (thus benefiting from additional features). | Managed on your side and just transformed and delivered by Cloudinary. |
| Remote Asset Update | No update. The remote asset is never checked again after upload. | Paid Cloudinary customers can request to have the remote assets checked on a regular basis (every 7 days by default) and if the remote asset has changed, the cached asset is updated accordingly. |
| Storage | Uploaded and stored in your product environment, and this storage counts against your quota. | Cached in your Cloudinary product environment for performance reasons, and this storage counts against your quota. |
| Transformation counts | The upload of each asset (with or without an incoming transformation) counts as one transformation. Delivering the asset costs one transformation per transformation URL generated. |
No upload cost as the fetched asset is not uploaded to your product environment. Delivering the asset costs one transformation per transformation URL generated. |
| Asset types | Supports any asset type. | Supports images and videos. |
| Eager transformations | You can use eager transformations to create multiple versions of the same asset during auto-upload rather than on the fly. This is especially valuable for transforming videos, large asset files, and complex transformations (e.g. transforming animated GIFs). | Not relevant |
| Upload presets | You can use upload presets to automatically apply actions to all assets uploaded to a specific auto-upload mapped folder by creating an upload preset with the same name as an auto-upload mapped folder. This enables you to eagerly create derived/transformed assets, request notifications, apply tagging, moderation and more. | Not relevant |
| SEO-friendly short URLs | Auto-uploaded URLs do not contain the lengthy URL of the original file. | Not relevant |
| Access permissions | You can define auto-uploaded assets as authenticated or private. | Not relevant |
Fetch and deliver remote files
The fetch feature is a quick way to deliver assets from remote URLs. The asset can be transformed and optimized on the fly, before being cached and delivered through fast, localized CDNs and not via local web servers. To create a fetch URL, simply prepend the following prefix to the URL of the asset:
(For customers with a custom delivery hostname (CNAME - available for Cloudinary's Advanced plan and higher), prepend:
https://<your custom delivery hostname>/image/fetch/ for images or https://<your custom delivery hostname>/video/fetch/ for videos.)
For example: Assuming the following image of Benedict Cumberbatch from Wikipedia is also displayed on your website:
Access the following URL to fetch the image via Cloudinary:

Both URLs return the exact same image, only the second one is cached and delivered through fast, localized CDNs and not via the local web server.
fetch delivery type to deliver profile pictures from various social media applications like Facebook, Twitter and others, you can accomplish this task more easily using specially defined social media delivery types along with the profile picture ID or name to accomplish this. For details, see Social media profile pictures.Fetch URL with on-the-fly image and video transformation
You can also use the fetch feature to apply any of Cloudinary's image and video transformations to the delivered asset. Simply add the transformation parameters to the URL directly after the fetch prefix and before the URL of the asset.
Image example
The following Cloudinary URL delivers an image of Benedict Cumberbatch from Wikipedia that has been transformed as follows: the width and height parameters are both set to 300 pixels, the image is cropped to fill in the new dimensions, retaining the original proportions and setting gravity to the detected face; the image is also made circular by setting the radius parameter to maximum, and finally, depending on the browser/device, the best image format is automatically delivered, optimized and cached via CDN:

Video example
The following Cloudinary URL delivers a video of the 2015 Tour De France from Wikimedia that has been transformed as follows: the width and height parameters are set to 600 and 400 pixels, and the video is resized to fit in the new dimensions, retaining the original proportions; a watermark is added by applying cloudinary_new_logo as an overlay, scaled down to 200 pixels and place in the north east corner of the video, 10 pixels away from the top and right; and finally, the video format is converted to the MP4 format:
- If the asset referenced by the original URL changes, Cloudinary will not automatically update the fetched asset embedded in your site and all its transformed versions. For details, see Refreshing or deleting fetched assets.
- Depending on your plan, there may be a limit to the size of the videos you can fetch. To find the relevant Usage Limit for your account, see the right panel of your Account Settings page.
- Fetched video transformations aren't supported by some of the SDKs with action-based syntax.
Creating a fetch URL containing special characters
URLs containing special characters (particularly the ? character) need to be modified (or escaped) for use with the fetch feature. This is relevant for any special characters that are not allowed "as is" in a valid URL path, as well as other special unicode characters. These URLs should be escaped using % based URL encoding to ensure the URL is valid. Either escape the individual special characters themselves within the URL (for example, replacing ? with %3F) or escape the whole URL.
For example, the original URL:
Fully escaped within a fetch delivery URL becomes:
Fetch URL with minimal escaping:
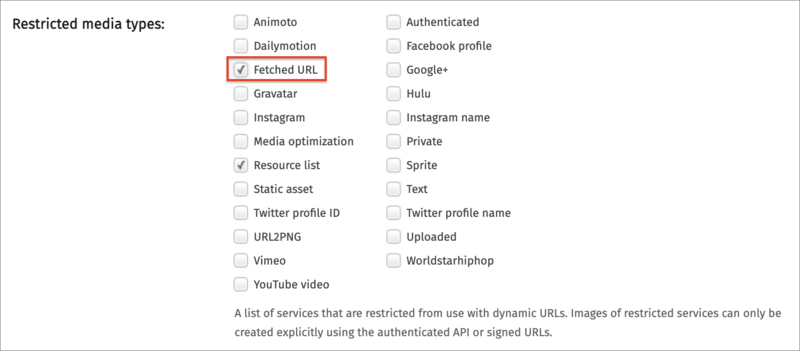
Restricting the allowed fetch domains
You can restrict the list of allowed domains that can be used with the fetch feature in the Allowed fetch domains section on the Security page of the Console Settings.
Deleting and refreshing fetched assets
When you fetch a remote asset, a copy of that asset as well as all transformations derived from the remote asset, are cached in your Cloudinary product environment for performance reasons. The following sections describe the available options for deleting and refreshing those assets.
Deleting fetched assets
Customers on a paid plan can request full cleanups of all fetched assets that occur at a set time interval. When a cleanup interval is defined, all of your fetched assets, as well as all transformations derived from them, are completely deleted from the cache every X days.
If one of these assets is requested again after the cleanup, it's fetched again from the remote source. This feature is useful for cleaning up your storage in cases where many of your fetched assets become obsolete after a short time period, for example, banner ads.
You can request to set a custom cleanup interval by submitting a support request.
Refreshing fetched assets (images only)
By default, Cloudinary checks one time after 7 days to see whether the remote images cached in your Cloudinary product environment have changed (by comparing the etag value). If it has changed, the cached image is replaced with the new one, and the next time that image, or a transformation of that asset, is requested, the updated version is delivered.
Cloudinary customers with a paid account can request to change this default from a single 7-day refresh to a different desired repeating interval.
You can request to set a custom fetch refresh interval by submitting a support request.
If you need to apply the new setting to fetched images that have already been delivered, you'll need to delete the relevant fetched images from your product environment. Then, the next time any of those fetched images is requested, it will be re-fetched and the new refresh interval settings will be applied to it.
Fetching thumbnails of public videos
You can easily display thumbnail images of videos from various public video sites by referencing the unique video identifier used on their site. The cloudinary image delivery URL for the thumbnail follows the format:
https://res.cloudinary.com/<cloud name>/image/<type>/<identifier>.<format file extension>
Where:
-
cloud name- your product environment's cloud name, a unique public identifier for URL building and API access. -
type- the video website delivery type (youtube,hulu,vimeo,animoto,worldstarhiphopordailymotion) -
public ID- the unique identifier of the asset or the full URL of the video. -
format file extension- the requested delivery format of the image.
For example, to display the thumbnail of the YouTube video: https://www.youtube.com/watch?v=o-urnlaJpOA, add the video ID to the URL ('o-urnlaJpOA' in this example):

The thumbnail can be resized and transformed like any other image uploaded to Cloudinary. For example, to scale the image to a width of 300 pixels with a 5px black border:

You can also pass the full URL of the video instead of just its identifier. The following example delivers a thumbnail of a YouTube video based on a full video URL (https://www.youtube.com/watch?v=aNwnPElsJGE). Note that if the URL includes special characters, they should be escaped (e.g., '%3F' instead of '?'). If you use our client library helper methods then the escaping is done for you automatically.

 Programmable Media
Programmable Media
 Digital Asset Management
Digital Asset Management