Gravity-based crops for images (video tutorial)
Last updated: Sep-12-2024
On this page:
Overview
Manually cropping individual images with graphic editing tools to maintain the focal point can be time-intensive. Cloudinary offers its machine-learning and AI-powered content-aware cropping as a solution to this problem.
Let's introduce you to the different gravity options, including hard-coded directional types, and a variety of automatic detection options.
Video tutorial
Tutorial contents
This tutorial presents the following topics. Click a timestamp to jump to that part of the video.
What is gravity-specific cropping?
| By applying the gravity transformation parameter for an image URL, you can instruct Cloudinary to automatically detect which part of the original image to retain, no matter what cropping, scaling or padding options are applied. | |
Compass-direction cropping
Compass-style directions represent a location in the image. For example, g_north_east represents the top right corner, whereas g_south_west designates the bottom-left corner. |
Content-aware cropping - facial detection
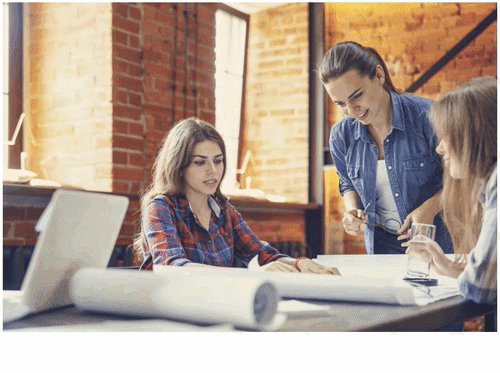
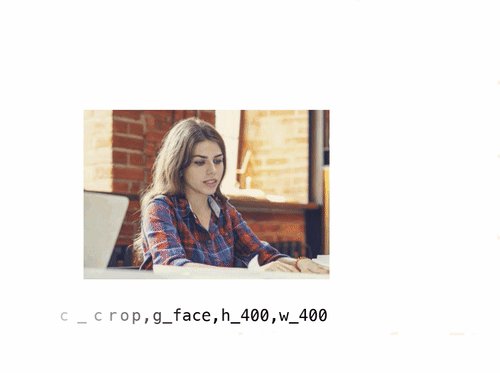
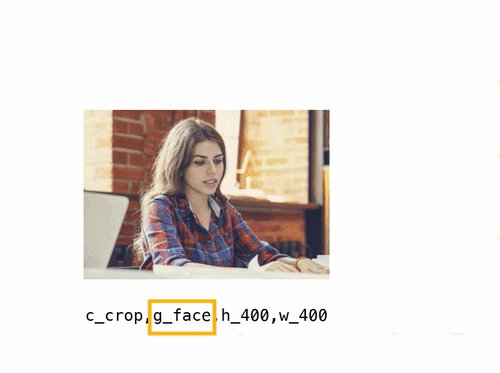
One way to create a more reusable cropping style is to have it locate interesting or important aspects in the image. For example, we may want to automatically crop on the most prominent face in a group. This can be done using g_face, thanks to Cloudinary's facial recognition capabilities. |
Automatically crop to the most interesting area (g_auto)
| You can also apply Cloudinary's automatic gravity algorithm (g_auto), which uses a combination of heuristics or deep learning algorithms to detect and display the most interesting aspect of the image. |
Use g_auto:subject on images
| By training our neural networks with large datasets, we have created a way to determine the area of the image to which the human eye will be drawn. You can take advantage of this through the g_auto:subject transformation, providing better crop results with very challenging content, such as images with multiple faces. |
Crop to specific objects in an image
Rather than playing with compass-style directions or using our automatic cropping transformations, you can let Cloudinary detect the object with g_auto:<object>, for example g_auto:cake, using our Cloudinary AI Content Analysis add-on. This transformation helps to ensure the object is kept when the image is cropped. |
Keep learning
Related topics
- Review our documentation for more examples of Cloudinary's gravity transformations with images.
- Find out how to apply gravity transformations to your videos with Cloudinary.
- Enroll in our introductory Cloudinary Academy courses that highlight ways to apply gravity transformations, such as Fundamentals for Developers.
If you like this, you might also like...
Named Transformations
Simplify & standardize complex delivery URLsOptimization Tips
Tips for delivering optimized imagesContent-aware Video Cropping
Smartly crop a video using content-aware AI
Check out the Cloudinary Academy for free self-paced Cloudinary courses on a variety of developer or DAM topics, or register for formal instructor-led courses, either virtual or on-site.
✖️
 Programmable Media
Programmable Media
 Digital Asset Management
Digital Asset Management