Developer onboarding guide
Last updated: Sep-12-2024

Cloudinary's Programmable Media is a software–as-a-service (SaaS) solution for developers. Programmable Media provides APIs that enable you to automate the entire lifecycle of your image and video assets via these functional areas: Upload, Transform and Customize, Optimize and Deliver, Manage and Analyze.
It also offers advanced Video APIs and leading-edge AI and Deep Learning capabilities that cross all functional areas.
Programmable Media has a variety of backend, frontend, and mobile SDK libraries that wrap the REST APIs, enabling you to seamlessly integrate Programmable Media functionality with your existing application code.
This page presents a high-level overview on the first steps you'll probably want to take to integrate Cloudinary within your application, with links to more detailed documentation.
Each step of the process involves making some decisions based on your existing code, your programming preferences, and your application requirements. Some of these questions are highlighted at the beginning of each step below.
-
SDK Quick Starts: Step-by-step copy-code snippets that help you get a Cloudinary Programmable Media project set up, configured and running in your favorite language, in 5 minutes or less.
- Try it! Code explorers and feature demos: Quick links to all the available inline code explorers, sandboxes, and interactive feature demos, designed to help you 'play & learn' with a variety of Cloudinary features.
- Onboarding FAQ: A collection of the questions most commonly asked by developers who are evaluating or getting started with Cloudinary Programmable Media.
- Service introduction: An overview of Cloudinary's service architecture, asset storage, security, available add-ons, and other details about how the service works at a high-level.
1. Create your account and set up your product environment
- What are my sign up and login options?
- What's a product environment?
- What should my product environment cloud name be?
- What account and product environment settings should I set before I get started?
Creating your account and setting up your product environment takes only a few minutes.
- Sign up via Google, GitHub or email and set up two-factor authentication
- Create and explore your account
- Optional. Update your cloud name and other settings
Sign up via Google, GitHub or email and set up two-factor authentication
If you don't have a Cloudinary account yet, you can sign up for a free account now.
You can sign up for Cloudinary using an email address, Google account or GitHub account. If you register with email, be sure to check your inbox for the Welcome to Cloudinary email and click the verification link to activate your account.
Once your account is activated, it's recommended to upgrade your account security policy by enabling two-factor authentication (2FA). This is especially important for Production product environments, or as per your organization's security policy. You can enable 2FA for any account, including free accounts and those registered via email.
To manage your account settings, including 2FA and SAML/SSO login, visit the Account Security page in the Console Settings.
Users registered through third-party logins like GitHub or Google must first create a Cloudinary username and password via the My Profile page in Console Settings to set up two-factor authentication (2FA). Without this step, 2FA will not be prompted or enforced, even if required at the account level, as 2FA is only applicable when logging in with a username and password.
For enterprise accounts, SSO is available and recommended, especially if you have more than 100 users or as per your organization's security policy.
Create and explore your account
When you create an account, an initial product environment is also created. Depending on the plan you're on, you may be able to create multiple product environments (previously known as 'sub-accounts') in your account.
For example, you might create a 'staging' and a 'production' environment, or you might create different product environments for different websites or, if you implement apps for 3rd-party customers, you could create a separate product environment for each customer.
Each product environment has a separate asset repository. Additionally, some options and preferences are set at the product environment level while others are global for the whole account.
Your active product environment is displayed at the top of the Product Navigation menu. It shows the product environment display name if one was defined. Otherwise it shows the cloud name.
Getting started page
When you register for your new account, a very short survey opens to help us understand how you'll be using Cloudinary and ensure the best experience for you.
Next, you'll be taken to the Programmable Media Getting Started page. This page contains a host of information and guidance to help you get started with Cloudinary, including how to access your credentials, how to get set up with our SDKs and an introduction to Cloudinary Programmable Media terminology.
Get familiar with the Cloudinary Console
You'll do most of your Cloudinary work as a developer directly in your favorite IDE. But there are some things that can only be done and/or might sometimes be easier/faster to do in the Cloudinary Console UI.
To get started, the most important areas of the Console to become familiar with are the API Keys page of the Cloudinary Console Settings for obtaining credentials, the Media Explorer, and the Settings.
For details on other areas of the Console, see Cloudinary Console.
Product environment credentials
You'll need your product environment credentials to configure your SDK or to directly run API requests against that product environment.
If you only need the Cloud name identifier for your product environment, such as for configuring a frontend SDK, you can find it on the Dashboard.
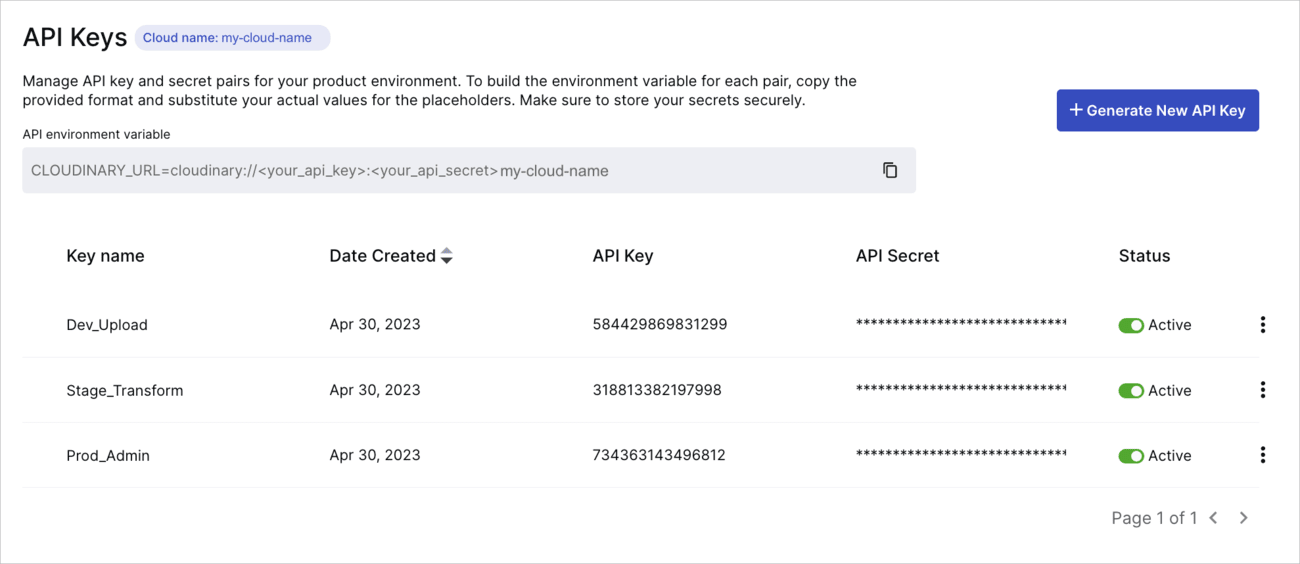
All of your product environment credentials, including your API key and secret, are available on the API Keys page of the Console Settings.
The API environment variable combines all three credential values into a single string. Copy the API environment variable format from the API Keys page of the Cloudinary Console Settings. Replace <your_api_key> and <your_api_secret> with your actual values, while your cloud name is already correctly included in the format.
You can also manage your API keys from the API Keys page of the Console Settings. This allows you to generate new API key and secret pairs, activate them, and assign them names under the same cloud name. Generating multiple keys for various purposes—such as development, staging, and production environments—each with meaningful names for easy identification, helps organize access and usage according to different needs. If you have more than one API key in your product environment, you can deactivate and delete keys as needed to maintain security and control access.
- Your cloud name and API key are specific to a product environment and are used for enabling or configuring a variety of Cloudinary Programmable Media features. As mentioned above, your cloud name is also a part of every media asset URL you deliver from Cloudinary. There's no problem to include these two values in client-side code.
- Your API secret is used for authentication and should never be exposed in client-side code or in any other way outside your organization.
- By default, new accounts have only one product environment. Paid accounts can have multiple product environments that can be used for things such as production and staging environments, or you might have different product environments to parallel different products, websites, organizations, geographies, or apps that you use with Cloudinary.
Find your credentials tutorial
Watch this video tutorial to see how to find your Cloudinary credentials:
Tutorial contents
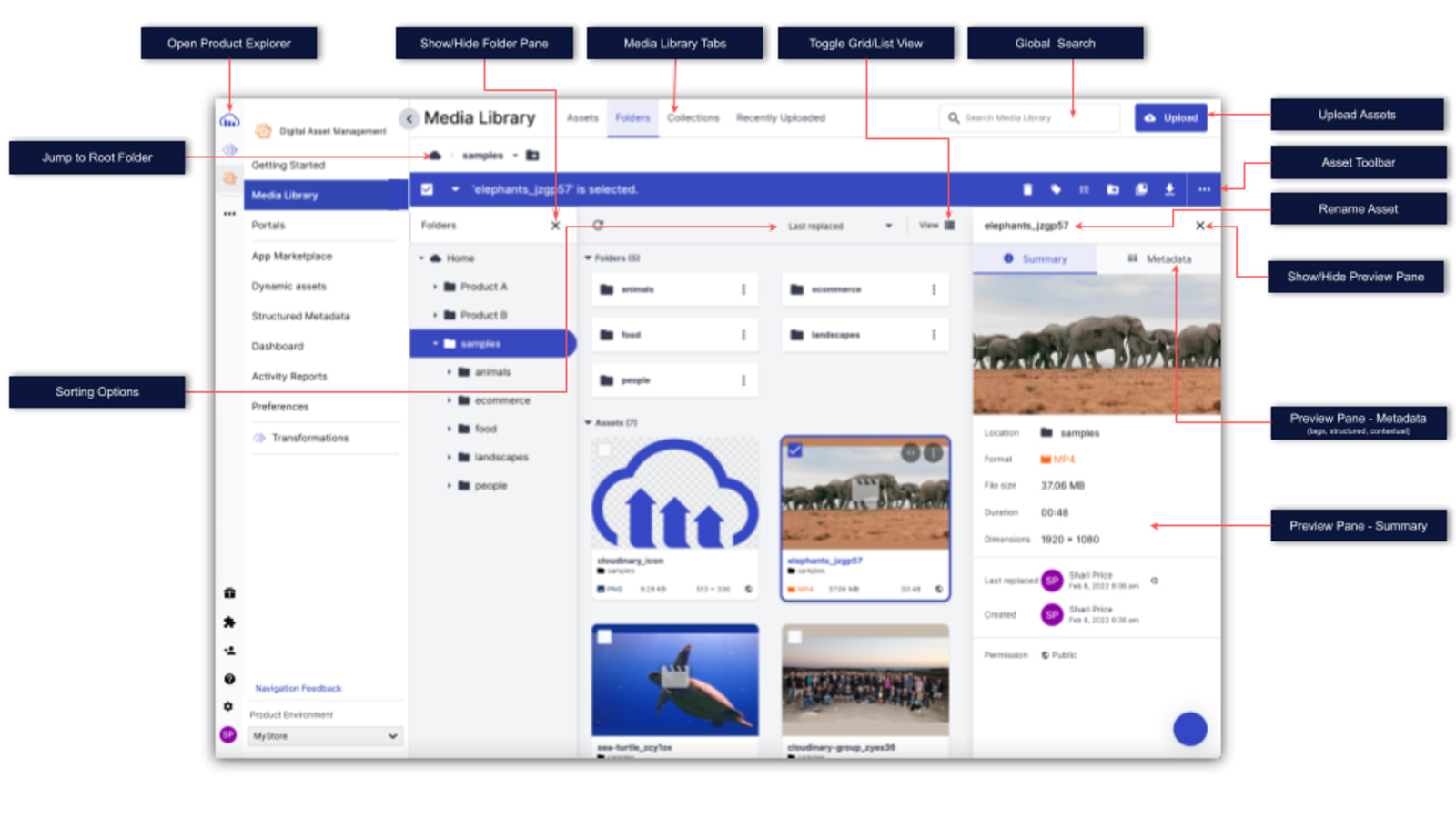
Media Library
The Media Library page of your Cloudinary console provides a comprehensive UI for managing all the digital assets in your product environment, including navigating folders, performing advanced searches, compiling assets into ad-hoc collections, collaborating on assets with other Cloudinary users by commenting on assets, drag-and-drop upload of new assets, and more.
When you create a new Programmable Media product environment, a set of sample assets are provided in the Media Library. You can experiment with the Media Library features using these assets.
For more details, see the Digital Asset Management guide.
Optional. Update cloud name and other settings
You can get started using Cloudinary with the default settings, but there are a few initial settings you may want to consider modifying from the start.
To access your settings, click the Settings icon at the bottom-left of the console.
View or update your cloud name
On the Product Environments page of the Console Settings, you can see the current Cloud Name that was automatically generated during registration.
This cloud name is a unique identifier of your product environment that's also used in many places, including in the delivery URL of every Cloudinary asset. This can be valuable for SEO, so it's a good idea for your cloud name to be a good representation of your organization, site or app.
You can modify your cloud name as long as you haven't uploaded more than 1000 new assets in that product environment. Select Edit from the 3-dots (options) menu at the end of the product environment's row. Additionally, you can set or change your product environment Display Name, which serves as an optional descriptive name displayed in the product environment selector at the top left of the Cloudinary Console. If no display name is defined, the selector shows the product environment's cloud name.
- The sample assets that are provided when you create a new product environment are not counted against this 1000 asset limit for changing your cloud name, nor are they counted against your product environment storage quota.
- The cloud name is a case-insensitive string comprised of between 2-128 alphanumeric and hyphen characters, starting with a letter and must be unique across all Cloudinary accounts.
- If you need to change your
cloud nameand your product environment already has more than 1000 assets, you need to submit a support request. - Changing your cloud name will invalidate all cached URLs and all previously derived transformations. Changing the cloud name for the currently active product environment may also invalidate your current session, requiring you to log out and then log back into the Console.
- If you have multiple product environments in your accounts, you can edit the cloud name and/or display name of any of them from the Product environment section at the bottom of the Accounts page in the Settings.
Check personal settings
In the My Profile page of the Console Settings, users in your account with any role can check their personal email notification and login preferences, and setup two-factor authentication.
Check Upload settings
You may want to check or modify the following product environment settings in the Upload page of the Console Settings.
-
Automatic backup: When enabled, every uploaded file is also copied to a secondary write-protected location with multiple revisions per file. This means you can easily revert to an older version if needed. The default backup is to a Cloudinary storage location, meaning that your overall Cloudinary storage usage increases when you overwrite existing assets. Customers on a paid plan can alternatively back up to their own S3 or Google Cloud storage location.
If you activate this option, then after you click Save at the bottom of the page, you can return to this option and select to Perform initial backup if you want to already back up any file currently in your product environment.
Check User settings
Add users to your account, manage your users, and assign each user a role to define the permissions they have to areas in the Cloudinary Console. All accounts can have at least 3 users. You can upgrade your plan to increase the number of users you're allowed on your account. If you're already on a paid plan and want to add users over and above your plan's limit, you can separately purchase additional user subscriptions, so that whole teams of developers can work together on delivering assets from Cloudinary.
For details on multiple-user accounts, roles and permissions, and more, see User settings.
Configure webhook notifications
In the Webhook Notifications page of the Console Settings, or via the triggers method of the Admin API, you can specify URLs that will receive notifications after the completion of certain API method calls or Console UI operations. If you specify more than one notification URL, you can designate specific notification URLs to receive responses for certain operations and method calls, but not others.
For details about the different types of webhook notifications as well as sample responses, see Webhook Notifications.
Check Media Library preferences
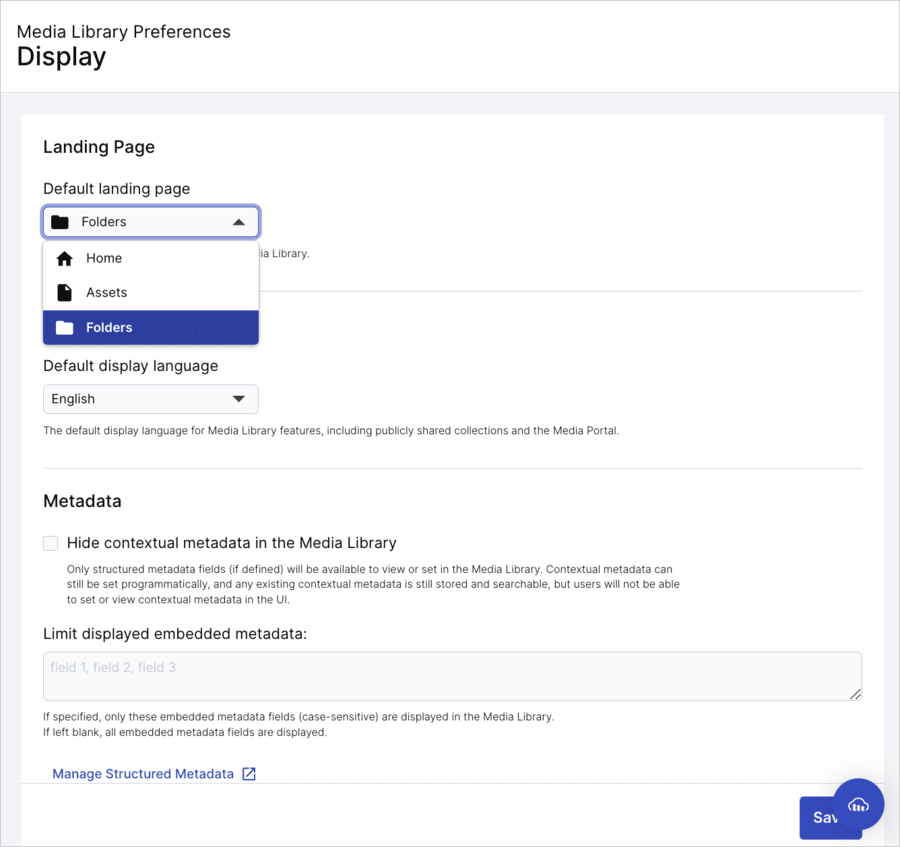
To access Media Library preferences, make sure you've selected Digital Asset Management from the Product Selector at the top-left of the console. Then select the page you want in the Preferences section from the Product Navigation menu, located on the left side of the Console. Here's the Display page.
As a developer, you may want to consider the following Media Library preference options:
Keep existing metadata when uploading newer versions of an asset: By default, overwriting an asset clears all tags, contextual, and structured metadata values for that asset. If you prefer that these values will be retained (unless different values are specified for the
tags,context, ormetadataparameters as part of the upload), select this option from the Upload page. This option impacts both Media Library and programmatic uploads.-
Manage Structured Metadata: Structured metadata enables you to predefine a number of typed fields, with or without validation rules, as optional or required fields for every asset in your product environment. For example, if your application supports user-generated content, you can define structured metadata fields that will be captured and passed as part of your end-user uploads to keep track of things like the user who uploaded the asset, product categories, countries, or other important data, and can ensure that these fields are used consistently for all assets in your product environment.
You can define structured metadata fields for your product environment in the Manage Structured Metadata UI by selecting Structured Metadata from the Product Navigation menu located on the left side of the Console.
It's also possible to define these metadata fields programmatically using the Metadata API methods. Once the fields are created, you can set the field values programmatically using the
metadataparameter of upload or explicit commands, the metadata method of the Upload API, or manually in the Media Explorer.
2. Configure your SDK
- Which SDK(s) should I use?
- Which configuration options should I set globally for my SDK?
- What's the fastest way to get started with SDKs?
Cloudinary develops a vast array of open-source SDKs for easier implementation of Cloudinary Programmable Media functionality in both your server-side and client-side code. The SDK libraries wrap Cloudinary's REST APIs and additionally offer a variety of useful helper methods, enabling you to implement comprehensive image and video upload, transformation, optimization, and delivery capabilities in your application, using code that integrates seamlessly with your existing application code.
Select the SDK(s) you want to use
Cloudinary offers SDKs for backend, frontend, and mobile development.
Check out the full list of Cloudinary's supported SDKs to decide which one you want to work with.
Install the SDK and include it in your application code
You can use the examples below as one way to install an SDK using the relevant package manager. For more detailed instructions and additional options, review the Installation and setup section of the relevant SDK guide.
Set global configuration options
- For all SDKs, you'll need to configure at least your
cloud name.
- For backend SDKs, you'll also need to configure your
api_keyandapi_secret.
- For Cloudinary's older SDKs, you'll probably want to set the
secureparameter totrueto ensure that your transformation URLs are always generated as HTTPS. For later SDKs, this parameter istrueby default. - If you have a private CDN or custom delivery hostname (CNAME), you'll need to configure those as well, and there are other optional configurations you may want to set.
Here are some basic examples of setting global configuration options in our SDKs:
You can find more information on where and how to specify Cloudinary configuration options for your SDK in the Configuration section of the relevant SDK guide.
Run through an SDK quick start
The best way to get started with Cloudinary is to run through the SDK quick start for the language of your choice.
These quick starts provide step-by-step code snippets that help you get an end-to-end project up and running, from initial SDK setup through delivering optimized and transformed media in 5 minutes or less.
3. Add upload capabilities
- Which upload method(s) are most appropriate for my needs?
- Which types of upload options will be useful for my app?
- If migrating existing assets to Cloudinary, which migration option is best for me?
Cloudinary offers a variety of options for programmatically uploading assets to your product environment from your application.
-
Upload API - Implement your own upload functionality with the
uploadmethod of the Upload API. This method can be called directly from within your own custom code or by using one of Cloudinary's SDKs that wrap the REST API and greatly simplify the implementation. You also have the option to upload the resources directly to Cloudinary (bypassing your servers) with unsigned uploads - see how it's done in this example.The following simple example shows the single line of code needed to upload an image from the remote URL
https://www.example.com/mysample.jpg, and set its public_id (identifier) assample_womanusing any of our backend SDKs or the REST API: -
Upload widget - Enable your users to upload images, videos or other files from their device or from their social media or media storage accounts via a self-contained, interactive user interface that can be easily embedded within your web application. The widget requires just a couple lines of JavaScript code to integrate into your app and can be optionally implemented with unsigned upload, enabling you to offer it as an exclusively front-end upload solution and eliminates the need to develop in-house interactive media upload capabilities.

Auto Upload - Lazily migrate your existing assets to your Cloudinary product environment based on dynamic URL mapping. Your assets are dynamically retrieved the first time the URL is accessed and then stored in your Cloudinary product environment.
Upload preferences
You can specify a wide range of parameters for customizing how a file will be uploaded including:
- Whether asset names will match the uploaded filename or include random characters
- What resource data should be extracted/stored/tagged with the asset
- Analysis or transformations to perform on the uploaded asset
- Incoming or on-demand transformations to perform as part of the upload
-
Whether to send status updates to a notification URL
And much more...
Check out the full list of available upload parameters.
You can set these preferences either by specifying them as parameters directly in your upload command or by specifying a pre-defined upload preset.
Upload presets enable you to centrally define a set of upload preferences instead of specifying them in each upload call. You can define multiple upload presets and then apply different presets in different upload scenarios. You can also assign the presets that should be used by default for API or Media Library uploads.
You can create and manage upload presets as well as set your product environment's default upload presets from the Upload page of the Console Settings. You can also create and manage upload presets programmatically using the upload_presets method of the Admin API. New product environments come with a default Media Library upload preset already configured.
For more information on upload presets, see Upload presets.
Migration
Cloudinary offers various methods for migrating your existing resources to Cloudinary:
- Direct migration: A one time migration based on the upload method of the Upload API for migrating all existing resources in one phase.
- Lazy migration: Migrate resources on demand from a remote location using Auto Upload, where migration is carried out only when the resource is requested by a visitor.
- Bulk migration code (Rails only): Complete, automatic and exhaustive migration of images from your production environment to Cloudinary with the Cloudinary migration tool.
4. Transform and deliver assets
- What kinds of automatic effects and adjustments might you want to apply to your delivered media?
- Which advanced transformation options might be relevant for the features I need?
- Should I apply optimization functionality to all my delivered assets?
- How does Cloudinary help me automate responsive image delivery?
- How can I improve SEO via my media assets?
Upload an original image or video once and use Cloudinary to generate different versions from the original, on the fly or in advance, enabling you to deliver optimized and responsive media via leading CDNs that perfectly fits your graphic design across every device and resolution.
Image and video transformations
By adding transformation parameters to an image or video URL (usually via SDK functions), you can apply a huge variety of automatic adjustments and effects to your delivered media.
Learn how to apply image transformations
For example, after uploading the following 'sample_woman' image:
Using on-the-fly transformation parameters directly in the image URL, you could deliver the image with the following changes automatically applied:
- Generate a 200x200px square thumbnail of the largest face in the image (
w_200,h_200,c_thumb,g_face). - Round the corners with a radius of 20 pixels (
r_20). - Add a 5 pixel wide black border (
bo_5px_solid_black). - Add the
cloudinary_icon_whiteimage as an overlay, scaled to 25% of the width of the main image, placed 10 pixels away (vertically and horizontally) from the northeast corner, and with 50% opacity (l_cloudinary_icon_white,o_50,w_0.25,fl_relative,g_north_east,y_10,x_10). - Deliver as a PNG to enable transparency around the rounded corners.
And this is what the URL and corresponding SDK delivery code looks like for those transformations:
One of the great things about these transformations, is that once you've chosen the transformation combination that answers your needs, you can reliably apply and deliver any image with the same transformations. For example, here's the same automatically generated face thumbnail for an image of a business man (who was posing in front of the capitol building in the originally uploaded photo):
Learn how to apply video transformations
The same concepts apply for video transformations. This time we'll:
- Scale the portrait video to a height of 320 pixels (
h_320,c_scale). - Pad the video with a blurred version of the same video to generate a 480 * 320 landscape video (
c_pad,h_320,w_480,b_blurred:400:15). - Remove the audio from (mutes) the video (
e_volume:mute). - Double the video speed (
e_accelerate:100).
For the complete list of transformations parameters available, see the Transformation URL API Reference.
Optimization and delivery
Cloudinary leverages multiple leading CDNs, including Akamai, Fastly, and Cloudflare, with thousands of global delivery servers. Together with Cloudinary's advanced caching techniques and dynamic URL-based asset delivery, your media assets are efficiently delivered to your users all around the world.
Image and video optimizations
Deliver your assets with the smallest possible file size while maintaining visual quality, saving bandwidth and improving performance for your website. For images, Cloudinary automatically implements certain image optimizations by default. Additionally, for both images and videos, Cloudinary offers many other features for optimizing the resources you deliver to your users, for example:
-
Automatic gravity (
g_auto) for images or videos instructs Cloudinary to resize and adjust your asset to fill the required dimensions while including the main subject. -
Automatic format selection (
f_auto) for images or videos instructs Cloudinary to deliver your asset to each user in the optimal format for the requesting browser. -
Automatic quality selection (
q_auto) for images or videos instructs Cloudinary's intelligent quality and encoding algorithm to apply the optimal quality compression level and encoding settings based on the specific content, format, and the requesting browser, in order to generate and deliver the asset with good visual quality while minimizing the file size.
The example shown on the left below applies all 3 of the above optimizations when delivering a cropped portrait video. The original (landscape orientation) 'frisbee_dog' video is shown on the right for comparison.
Responsive images
Upload a single high resolution image and let Cloudinary automatically transform it to perfectly fit any HiDPI device and Retina display, at any pixel density (DPR). Cloudinary supports responsive images using smart, on-the-fly resizing and cropping based on your visitor specific web layout, and also provides various solutions for automatically implementing responsive images on your website. Cloudinary also offers comprehensive options for delivering responsive image options on native android and iOS mobile apps.
Even more transformation and delivery options
You may also want to take advantage of:
- Eager transformations: Create derived transformations for images and videos during the upload process and before publishing to visitors. All transformed resources will be available before your users request them for the first time.
- Incoming transformations: Transform original images and videos during the upload process and then store them as original resources.
- Named transformations: Define named transformations through the Cloudinary Console. This is useful when you have relatively long or complex transformations, or multiple transformations that are commonly used.
- Conditional transformations: Apply transformations if a specified condition is met. The condition is based on specific image characteristics. Especially useful for delivering user generated content, and allows treating different images with different transformation criteria using a single transformation sequence.
- User-defined variables: Enable you to create transformation definitions with variables and then pass the variable values into the transformation. This is especially valuable when used in conjunction with named transformations.
-
Advanced URL delivery options: Cloudinary offers a range of advanced URL delivery options including:
media access control, fetch and deliver remote assets with transformations, asset versions, private CDNs and custom delivery hostnames (CNAMEs), SEO friendly URLs, multi-CDN solutions and more.
5. Next steps
Congratulations! You've taken the first steps to integrating Cloudinary Programmable Media capabilities into your app and you've answered many of the essential questions needed to make the most of Cloudinary.
At this point, you may also want to:
Learn more
This get started page walked you through the most common developer features. Below are a few more major functionalities we didn't cover here:
- Learn how to programmatically manage your assets using Admin API (rate-limited) and Upload API (non-rate-limited) methods.
- Further enhance your media upload and delivery with Cloudinary's add-ons.
- Take advantage of Cloudinary's Integrations to use Cloudinary capabilities directly within leading platforms.
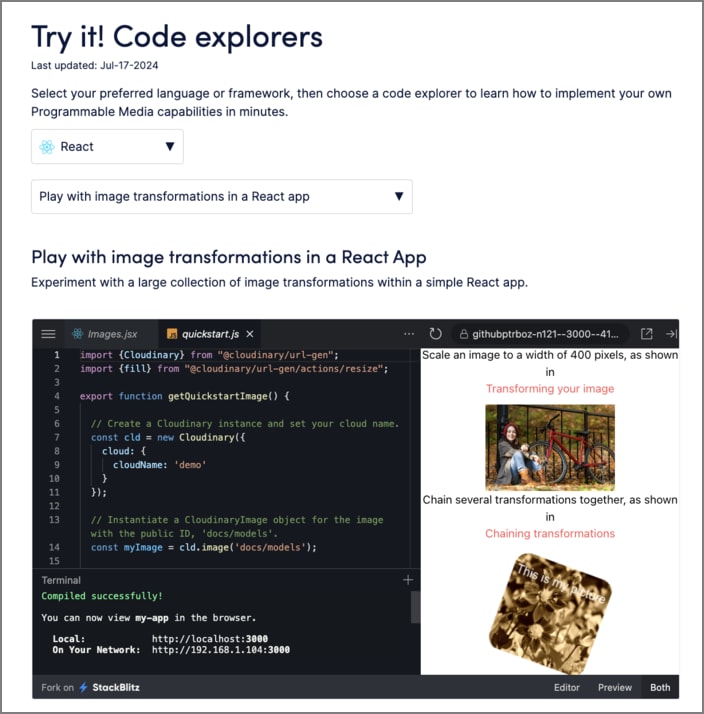
Try it!
Jump right in and start playing with Cloudinary features by taking advantage of our collection of code explorers and interactive demos.
Stay on top of What's New
Once you've got the hang of using Cloudinary, you'll probably want to know when new features, integrations, SDKs, and add-ons are available. Bookmark the Cloudinary Documentation Home page, where you can always see a list of the latest additions and jump straight into the docs for how to use them.
Sign up for a course at the Cloudinary Academy
Check out the Cloudinary Academy, where you can take free self-paced courses or register for instructor-led virtual or on-site courses.
You may want to start with one or both of the following free Programmable Media courses:
- Introduction to Cloudinary for Node.js Developers: Interactive lessons on developer-focused APIs and Node.js SDK.
- Cloudinary Fundamentals for Developers: 12 self-paced lessons for new developers on Cloudinary's APIs and working programmatically with media.
(You must be signed in to your Cloudinary account to register for these courses.)
Ask questions or share answers on the Cloudinary Community Forum
Bookmark the Cloudinary Community Forum, so you can regularly visit to post your questions and get answers from fellow developers and the Cloudinary team, find or share cool tips, learn about new features, and help others solve their media management and delivery challenges.
Watch some DevJams podcasts
Choose from a variety of developer-centric podcasts where Cloudinary developers walk you through their innovative implementations for some very cool media use-cases.
Find all the DevJams podcasts on our Cloudinary Podcasts page or subscribe to the Cloudinary DevJams YouTube channel so you'll never miss one.
 Programmable Media
Programmable Media
 Digital Asset Management
Digital Asset Management