How to build your own integration
Last updated: Jun-04-2024
This page is for developers who want to build integrations with Cloudinary. It outlines the information you need to develop your integration, including Cloudinary features and tools, and provides links with more details about each of these items.
Read about our Technology Partner Program, which offers you the opportunity to get your integration verified and listed on our website. Find out the benefits of joining the program as well as some program requirements and best practices.
Overview
Companies often use Cloudinary within a tech stack of platforms (PIMs, CMSs, e-commerce platforms, marketing apps, and more) that interact with one another. Integrations combine valuable capabilities of Cloudinary with another platform in your tech stack and leverage the power of both by enabling them to function seamlessly together. As such, integrations that connect Cloudinary with other platforms can increase efficiency, productivity, and agility in the way that work is done.
Advantages of building a Cloudinary integration include:
- Streamlining work that involves Cloudinary and another platform by eliminating the overhead of switching between them.
- Allowing Cloudinary users to benefit from Cloudinary features within the UI they are used to, without needing to change habits.
- Automating processes that take place behind the scenes.
Architecture
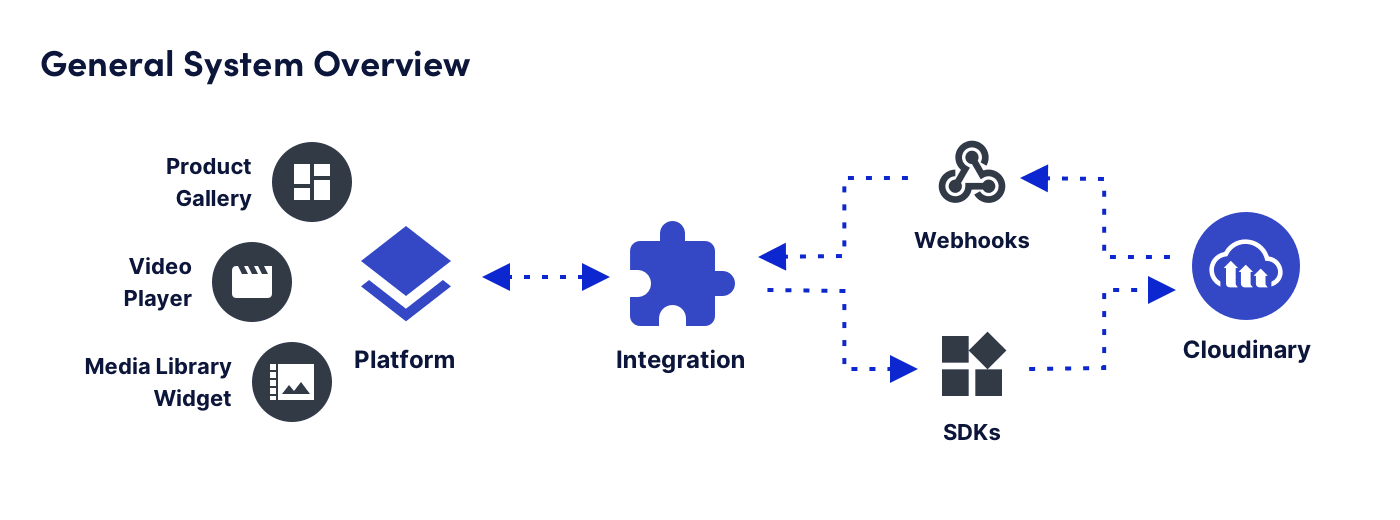
Here's a general diagram showing the possible architecture of an integration with Cloudinary. The integration connects Cloudinary with another platform using tools, like SDKs and Webhooks. The flow between Cloudinary and the platform can be bi-directional, meaning an event in Cloudinary can trigger an action within the platform, and an event on the platform might trigger an action within Cloudinary.
Additionally, Cloudinary widgets, like Product Gallery, Video Player, and Media Library Widget can be used within the native platform to create a robust user experience.
Some examples of possible Cloudinary integrations include:
- Implementing single-click optimization and delivery.
- Enriching Cloudinary media with product information from another platform.
- Providing easy access to a DAM for users of a CMS.
Who can build an integration?
Cloudinary partners, agencies (system developers or dev shops), or any developer can build an integration with Cloudinary. Cloudinary provides the tools to implement some of your app features so that you can focus on the big picture.
How to plan your integration?
Think about how your integration will combine Cloudinary features with the platform you want to integrate to best serve the needs of your end users:
- Cloudinary features: Cloudinary offers a wide variety of features that you can leverage. Learn about those features and how they can benefit your end users.
- Platform: Find the gaps in your end users' native platform that Cloudinary can fill.
- End users: Get to know your end users. How do they use Cloudinary? What are the most popular features? How do they use the platform you want to integrate?
- Integration: Identify how you can streamline the way you use your platform with Cloudinary features, and develop a strategy to implement it.
Once you know exactly what you want your integration to be able to do, select the Cloudinary tools that will enable you to implement your integration.
Who can use your integration?
You can use your integration internally to serve the needs of your own organization, and you can share your integration anywhere you want so more Cloudinary users can benefit from it.
If you want to reach an even wider audience, verify your integration and have it listed on our website. Learn more about the Cloudinary Technology Partner Program, including the benefits of joining and how to become a partner.
Cloudinary products
This section describes Cloudinary's products, the value that they bring to users, and how they can be incorporated into Cloudinary integrations.
Cloudinary's Digital Asset Management (DAM) solution offers asset storage along with a fully-featured set of DAM capabilities, including uploading from different sources, asset management, and tagging, via an intuitive UI. In addition, the DAM comes with AI-powered solutions such as image-recognition, as well as editing and transformation capabilities.
In addition to storing assets, Programmable Media provides access to all of Cloudinary's APIs and SDKs, enabling asset management, transformation and optimization, and delivery through our fast CDNs.
When you're creating an integration, you can use API calls and SDK helper methods to code user interface solutions. You can also use APIs and SDKs to implement workflows that take place behind the scenes.
Analytics
Adding analytics is a basic part of creating a Cloudinary integration and is one of the requirements for becoming a Cloudinary partner. The analytics within your integration enable us to gain valuable insights that help refine and improve the features we offer you. Your collaboration paves the way for future enhancements and mutual growth, and fosters a thriving partnership. Moreover, integrating analytics now lays the groundwork for incorporating the granular insights that Cloudinary plans to provide in the future.
For more information about adding analytics to your Cloudinary integration, see How to add analytics.
Learn about Cloudinary
Learning about Cloudinary is an essential step to building your integration. Before you get started on any development work:
- Sign up for a free Cloudinary demo account to get familiar with the Cloudinary product offerings.
- Access our free training site, Cloudinary Academy, as well as our Knowledge Base and Documentation sites.
Feel free to contact Cloudinary support with questions at any point during the integration building process.
Cloudinary core features
This section highlights some important Cloudinary features that your integration can leverage. Your integration isn't limited to the functionalities presented here. Feel free to explore the wide range of available Cloudinary features and integrate those that you find on your own, as well.
Implementing these features within other platforms can maximize the benefits of using Cloudinary's service.
Media optimization and delivery
Asset optimization means delivering assets in the format, dimensions, resolution, and quality that will yield the smallest possible file size while ensuring that the resulting asset is appropriate for the specific content, the overall page design, the requesting device, and the expectations of your site visitors. Optimized delivery is achieved using optimization transformations such as f_auto, q_auto, and others.
Using Cloudinary's media optimization and delivery features, you can build an integration that allows single-click, automatic quality and format optimization for all delivered assets, with the additional benefit of delivering the assets stored on your end user's platform via Cloudinary's fast CDN.
Learn more: WordPress plugin: image and video optimization | Image optimization | Video optimization
Automatic media transformations
Cloudinary transformations offer easy ways to transform, adapt, and optimize assets. Here are just a few examples from the large selection of transformation features that you can include in your integration:
- Use AI-driven decision making to apply transformations to assets in bulk in order to create different variations of all your asset for different channels and campaigns.
- Apply different text overlays to personalize and deliver assets appropriately to different audiences.
- Crop, resize, transcode, and filter assets on the fly to fit your brand's look and feel.
- Add creative transformations such as effects and watermarks.
- Use AI-powered detection capabilities to automatically moderate user generated content. For example, you can use transformations to pixelate faces or remove text such as license plate numbers detected by AI.
- Automatically resize assets while ensuring that the most interesting elements are not cropped out using the g_auto feature.
- Perform background removal on upload.
Here are some visual examples of transformations:
Learn more: WordPress plugin: transformations | Magento (Adobe Commerce) extension: transformations | Image transformations | Video transformations
APIs
You can effectively use and manage Cloudinary features programmatically with the following APIs:
| API | Description |
|---|---|
| Transformation URL API | Enables you to deliver media assets, including a large variety of on-the-fly transformations through the use of URL parameters. |
| Upload API | Enables you to upload your media assets and provides a wide range of functionality, including basic and advanced asset management, metadata management, and asset generation. |
| Admin API | Provides full control of all uploaded media assets, fetched social profile pictures, generated transformations and more. |
| Provisioning API | Allows you to create several product environments, users and user groups. (This API is available to users on a Plus plan or higher.) |
Media management
You can include some of Cloudinary's media management features in your integration, including managing your assets' metadata and syncing your platform media with Cloudinary.
Metadata
You can use tags, contextual metadata, and structured metadata to connect assets with integration specific details, such as product IDs.
Media sync
You can build an integration that allows customers to sync all or some of the assets they use on a different platform to Cloudinary. You can save space by storing assets only on Cloudinary, or you can store assets on Cloudinary as well as on your native platform to provide back-up and fallback mechanisms.
While implementing sync functionality, you can use the created_at field in the asset response to determine the last time the asset changed, and whether it needs to be re-synced accordingly.
Learn more: WordPress plugin: storage sync options
Advanced design
Cloudinary provides some advanced features that provide an optimal viewing experience, and decrease the time needed to load a page.
Responsive breakpoints
Cloudinary's responsive breakpoints feature is a smart algorithm that determines the ideal image dimensions for a particular end user's device/browser. When responsive breakpoints is used, images are automatically displayed at the appropriate size.
You might want to build an integration that enables responsive breakpoints to all assets by default.
Learn more: Responsive breakpoints | WordPress plugin: responsive breakpoints | JavaScript SDK: responsive images
Lazy loading
Lazy loading saves bandwidth and decreases the time needed to load a page by telling the browser to only render images that are visible on the user's screen, waiting to load more images until the user scrolls to them.
In your integration, you can configure media delivered through your platform to use lazy loading.
Learn more: WordPress plugin: lazy loading | JavaScript SDK: lazy loading | Video tutorial
Placeholders
An image placeholder is a lightweight version of a target image that can be downloaded quickly, and will occupy the same location as the intended target image while the target image is still downloading. This feature enables the page to load quickly without blank spaces, and without content 'jumping' as the elements dynamically adjust to add downloaded images.
In your integration, you can configure media delivered through your platform to initially appear as placeholders.
In this video, you can see all the different placeholder types combined with lazy loading:
Learn more: JavaScript SDK: placeholders
SEO support
Cloudinary allows the end user to dynamically add meaningful suffixes to asset URLs.
Integrate this capability to improve the SEO of the user's website.
Learn more: Dynamic SEO suffixes
Tools to help you integrate
This section contains a list of libraries, packages and apps we created to help you build your integration easily. Follow the links to find in-depth documentation about relevant topics.
SDKs
SDKs can be used to perform any REST API call to Cloudinary using your preferred language.
Some common ways of using SDKs when developing an integration include:
- Upload media from your platform to Cloudinary.
- Manage asset tags and metadata.
- Get product environment data, such as requests, number of resources, add-on usage, etc., and present it so your end user can view it without leaving the native platform.
- Build sophisticated media URLs.
Learn more: SDK documentation
Ready made transformations
Cloudinary provides a set of transformations in the Transformations Gallery with a variety of different transformations ready for you to use. Use these to get ideas on how to leverage transformations to improve your end user visual experience.
Possible integrations you can create with the help of the Transformations Gallery:
- Automatically detect the position of the faces within an image and crop a thumbnail based on the detected face.
- Add on-the-fly moderation to protect your end user from uploading offensive user generated content to the platform.
- Easily add sale banners to selected product images in your end user e-commerce platform.
This is the gallery UI:
Learn more: Creating named transformations
Webhook notifications
You can set up one or more notification URLs where Cloudinary can send you updates, notifications and data relating to operations you perform. You'll receive a webhook notification after certain operations in your system have been performed.
You can use webhooks to trigger logic in your integration. If you receive a notification that a certain event took place, you can use it to trigger the next event in your workflow.
Adding multiple notification URLs enables you to specify which destination handles responses for each type of event. This level of control makes it easy to trigger flows or sync multiple parts of your ecosystem when integrating Cloudinary with other platforms.
Possible integrations you can create using webhooks:
- Listen for uploads in your end user's product environment to automatically moderate uploaded assets.
- Listen for metadata changes to automatically update product information in your end user's platform.
Learn more: Notifications
Widgets
Widgets are GUI components that you can include in your integration to easily add functionality and provide your end user with a great visual experience.
Here are some ways that you can use widgets in your integration:
- Enhance the platform's shopping experience by displaying products via Cloudinary's Product Gallery.
- Enhance the platform's video experience by using Cloudinary's Video Player.
- Enable your end users to easily upload media to Cloudinary directly from their native platform using the Upload Widget.
- Enable your end users to manage their media using Cloudinary's Media Library from directly within their native platform.
- Configure widgets, or enable your end users to, using our studios' WYSIWYG editors.
- Replace generic components in your application with Cloudinary widgets.
You can also add event handling to your widgets to trigger custom behaviors in your application, or to track information such as analytics and usage.
Learn more: Widgets
Upload widget
Embed Cloudinary's Upload widget to allow the end users of your integration to upload assets from various sources to Cloudinary.
Learn more: Upload widget documentation | Upload widget code explorer
Media Library widget
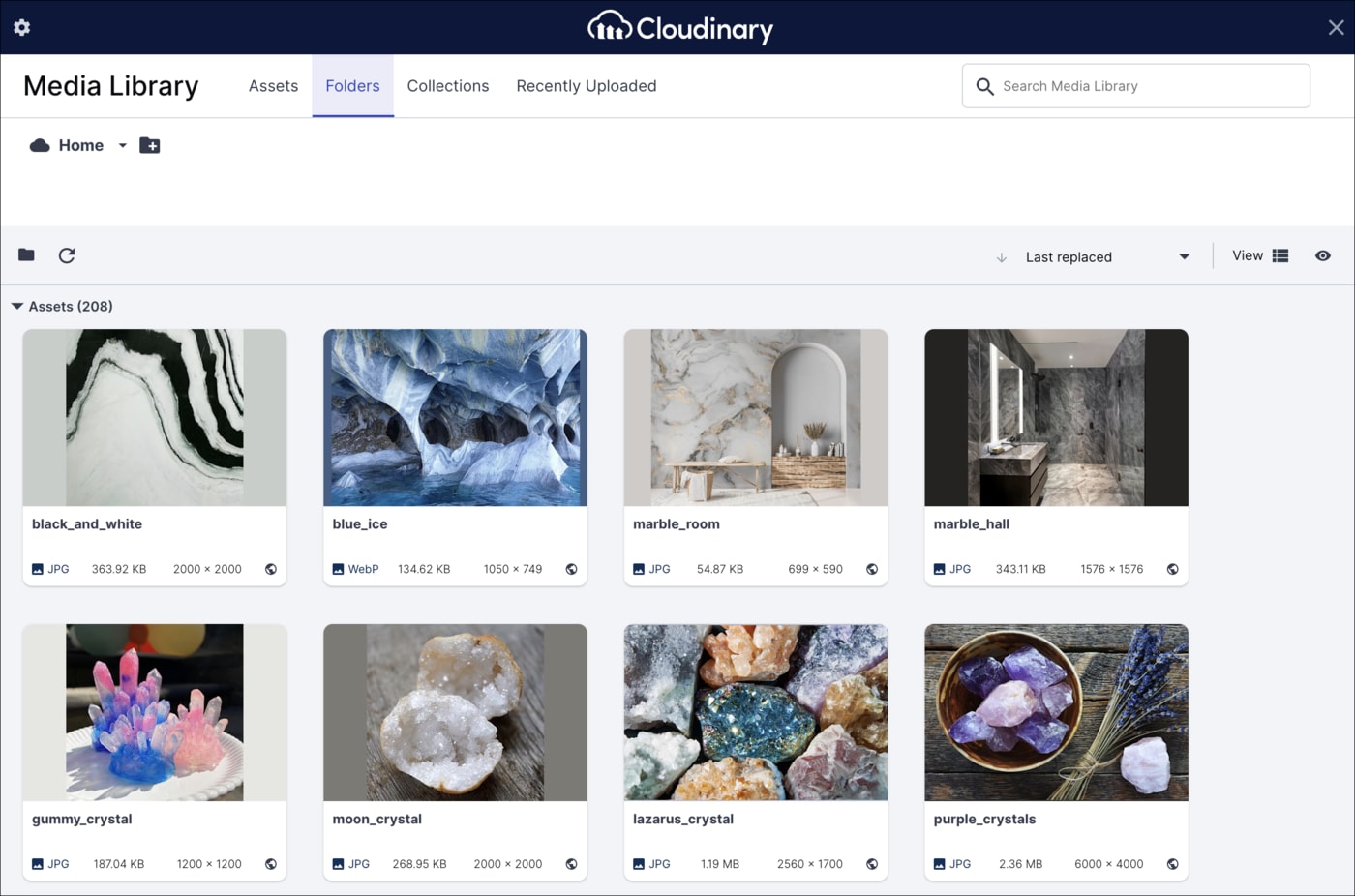
Use the Media Library widget to provide access to almost all of Cloudinary's DAM functionality from directly within another platform.
Embedding this widget enables end users to:
- Select media from Cloudinary and insert it into the platform.
- Upload, search, manage, and edit assets within the Media Library.
Learn more: Media Library widget documentation | WordPress plugin: Media Library widget
Media Editor widget
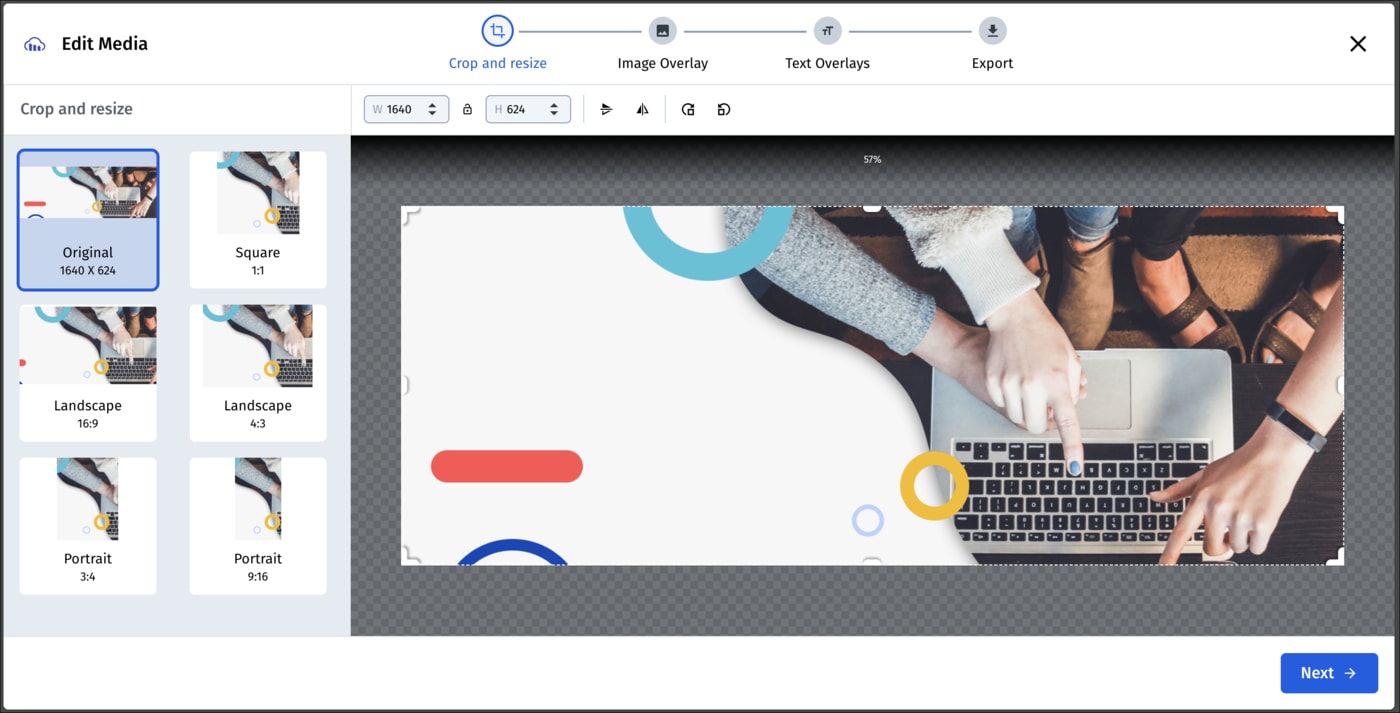
Embed Cloudinary's Media Editor widget to allow the end users of your integration to edit and transform original assets. This widget enables end users to resize and crop images, as well as add image and text overlays directly from your website or application.
Learn more: Media Editor widget | WordPress plugin: Media Editor widget
Product Gallery
Cloudinary's Product Gallery is an interactive user interface for displaying products on a website or application. The Product Gallery is highly customizable, and supports images, videos, 3D images and spin sets. The Product Gallery requires only pure JavaScript to integrate, is easy to use within any web development framework, and eliminates the need to develop an in-house interactive media gallery with just a few lines of code.
Use the Product Gallery in your integration to display your end user's products in an efficient and visually attractive way.
Learn more: Product Gallery documentation | Product Gallery code explorer
Video Player
The Cloudinary Video Player is a JavaScript-based HTML5 video player bundled with many valuable customization and integration capabilities, and is monetization and analytics-ready. The player is fully responsive for use in any device or screen size, and is integrated with Cloudinary's video delivery and transformation solution.
Use the Video Player in your integration to customize and optimize the way videos are played.
Learn more: Video Player documentation
Studios
Cloudinary's studios are interactive demos that automatically generate code for embedding one of the widgets into your integration. The studios have UIs that display a preview of one of the widgets with default style and options. You can then use the studio UI options to customize the widget design. As you make your selections, both the preview and required code update automatically. When you finish customizing, copy the generated code and embed it into your integration.
In addition, you can enable your end users to access the studios themselves, allowing them to customize the widgets on their own. For example, end users can access the Video Player studio to customize how the Cloudinary Video Player looks and feels on their websites.
Click each of the links to play with the studios:
MediaFlows
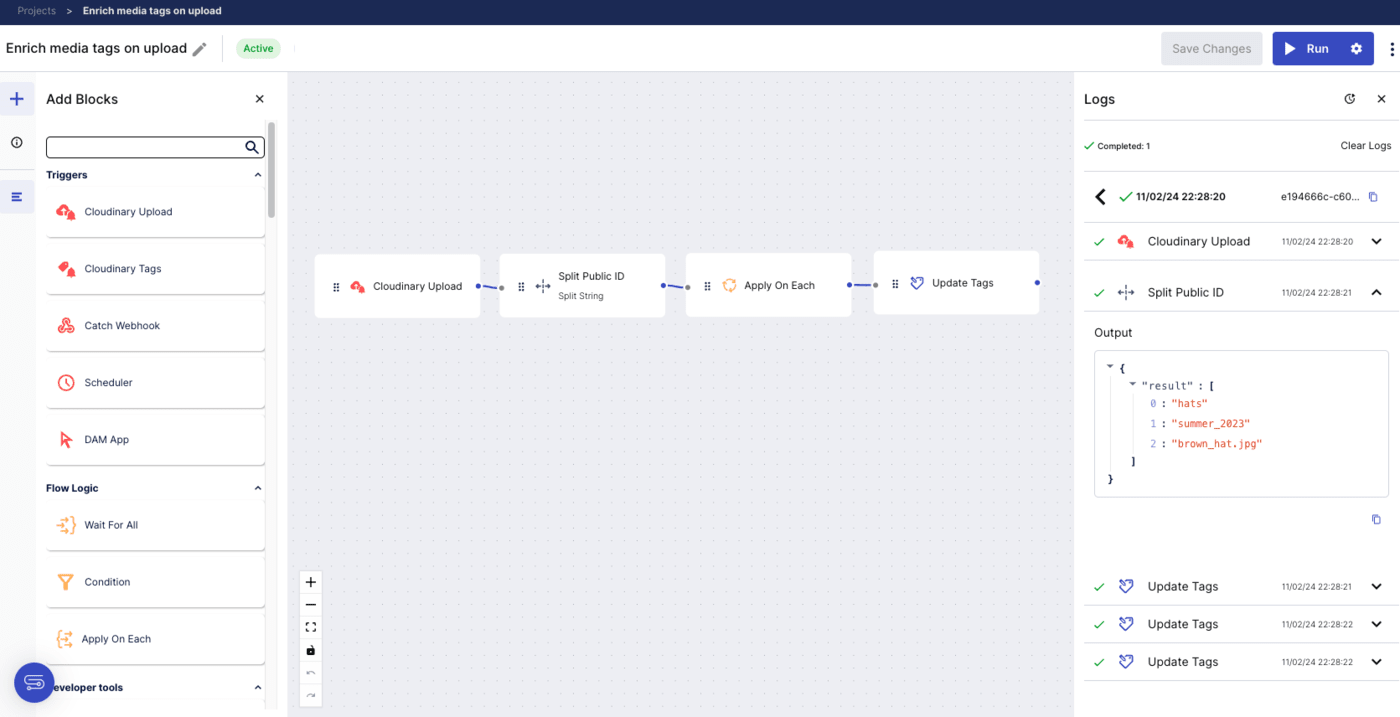
Build flexible media applications using no-code/low-code drag-and-drop tools. You can build an entire integration using MediaFlows or use it to build specific parts of your integration.
Possible integrations you can create using MediaFlows:
- Listen for uploads to automatically trigger asset moderation, tagging, alerts, and more.
- Periodically scan your platform media and sync it to Cloudinary to provide better delivery and optimization.
Learn more: MediaFlows
Cloudinary brand assets
To give your integration a look and feel consistent with Cloudinary's user interface, you can incorporate Cloudinary brand elements, such as logos, color palettes, and fonts. Access those resources on the Cloudinary Brand page.
Additional considerations
The following sections call out some additional topics that might be important for you to consider when building your integration.
Folder mode
All Cloudinary product environments are set up to work with either dynamic folders or Fixed folders:
- In dynamic folder mode, users can move assets between asset folders and rename those folders without affecting the asset's public ID value and delivery URL path. Dynamic folders mode also introduces the concept of a display name, which, like the asset folders, can be freely modified without affecting the public ID and delivery URL.
- In fixed folder mode, the folder and asset name are a direct reflection of the asset's public ID full path, and thus control the delivery URL path and file name. In fixed folder mode, any changes made to the folder or asset 'name' shown in the Media Library interface also modifies the asset's URL, and if not done carefully, risks breaking production content.
If you are integrating with Cloudinary and your integration has any code that relates to public ID path or folder structure in any way, then there are a variety of considerations you should be aware of, and you must ensure that your integration will fully support both fixed folder AND dynamic folder product environments.
For details, see Folder modes in integrations.
Authentication
Consider how you want to authenticate the API requests made to Cloudinary by the end user of your integration. You can use either API key and secret, or OAuth tokens to authenticate those requests.
End users can obtain their API environment variable on the API Keys page of the Cloudinary Console Settings. This variable is a single string containing the API key, secret, and additional information required to perform the API calls. The end users of your integration can extract this variable and use it to authenticate API calls. The credentials in the environment variable are valid for use within SDKs, or in any REST request to Cloudinary's API.
If you want to keep credentials hidden from your end users, you can use OAuth tokens for authentication. To use OAuth tokens, please contact support for your OAuth client ID, secret, and redirect URLs.
Product environments and users
Cloudinary customers may work with more than one product environment. For example, an agency may manage a production product environment, a staging product environment, a product environment for each sub-brand, etc.
In addition to having multiple product environments, an account can have multiple users. You can build an integration that allows switching between different product environments and users from within the logged-in account. This would streamline user access to media from multiple product environments.
When you build your integration, keep in mind that users have different permissions, so some users may not have access to certain Cloudinary features.
Usage limits
The Admin API is rate limited, so avoid using this for functionality that's going to be performed in high volume.
Different product environments may have different limits, for example maximum image or video size. You can see your own usage limits in the Console Settings. To programmatically find out user limits, you can call the Admin API usage method.
Delivery URLs
The structure of delivery URLs may differ for different Cloudinary customers if they are using advanced URL delivery options, such as private CDNs and custom delivery hostnames (CNAMEs), or root path URLs.
Cloudinary and partner-built examples
Learn about Cloudinary-built and partner-built integrations for inspiration and ideas.
You can see actual code examples for integrations that we've already made:
- Cloudinary's WordPress plugin
- Cloudinary's Magento (Adobe Commerce) extension
- Cloudinary's SAP Commerce extension
An e-commerce example
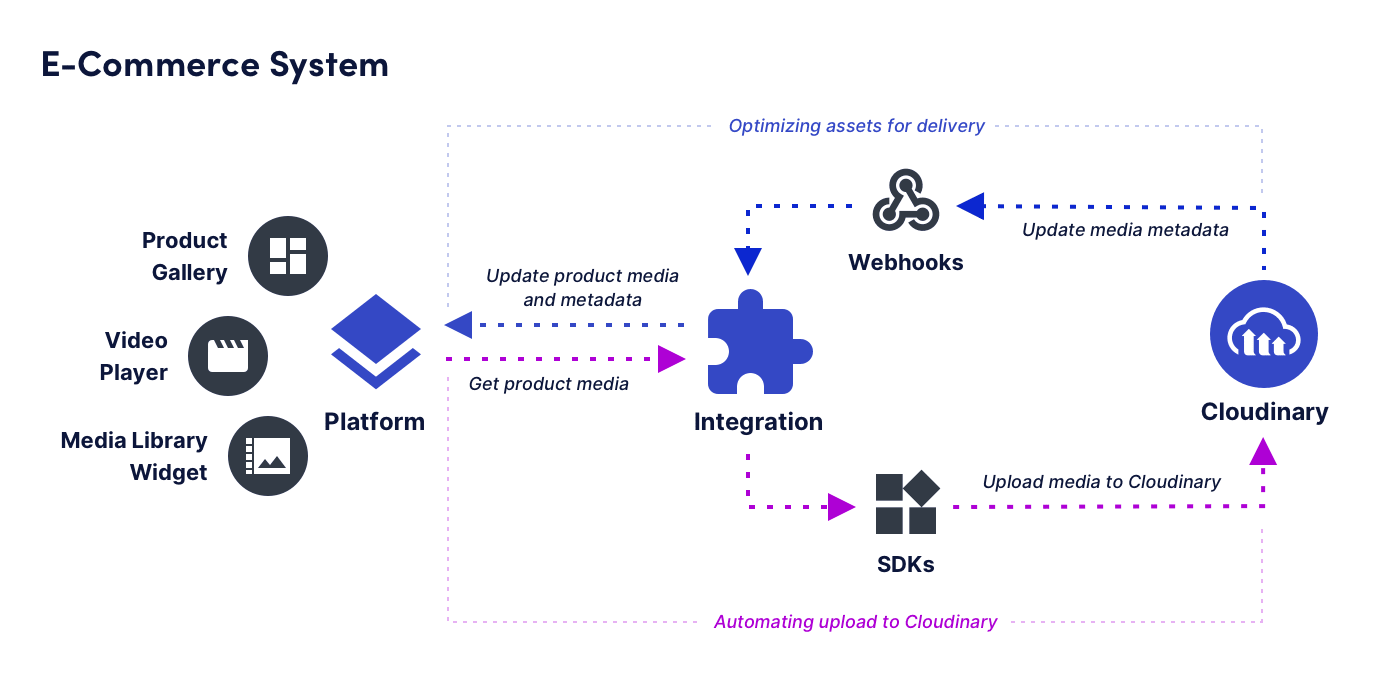
The following diagram illustrates an example of an e-commerce integration with Cloudinary that you can build:
This integration enables both optimizing Cloudinary assets for delivery within the e-commerce platform, and automating upload from an e-commerce platform to Cloudinary:
Optimizing assets for delivery: When media metadata is updated in Cloudinary, a webhook is sent. This triggers the integration to update product media and metadata on the e-commerce platform. The updated media is then displayed on the platform via the Product Gallery Widget and the Video Player.
-
Automating upload to Cloudinary: When media is updated on the platform, the updated product media information gets passed to the integration. The integration then uses SDK methods to upload the updated media to Cloudinary.
Cloudinary applies AI to the newly uploaded media detecting colors, objects, faces, etc., and automatically assigns metadata to the newly uploaded media assets accordingly. This triggers a webhook which notifies the integration that new metadata has been applied, and the integration adds the new metadata to the product media on the platform, as well.
Become a Cloudinary integrations technology partner
Ready to start building your integration?
Learn more about our partner-built integrations program, including guidelines, the review process, and the benefits of developing your own integration with Cloudinary.
Contact the Cloudinary Integration Team for more information about our verification process.
 Programmable Media
Programmable Media
 Digital Asset Management
Digital Asset Management