What is a PDF?
A Portable Document Format (PDF) is a format for presenting documents, texts, and images in the intended format, irrespective of the application software used to open it. A PDF file preserves and delivers its content without being changed by the software, hardware, or operating system of the device it is being opened in.
What is a TIFF file?
A Tagged Image File Format (TIFF) is a format for delivering multiple pages and images in a single, uncompressed file. It is often used for saving high-quality, detailed images and is less common than a PDF file format but widely popular among graphic artists, the publishing industry, and photographers.
One of the advantages of using a TIFF over a PDF file is that the latter retains image data and produces higher quality imagery. Another advantage of TIFF over PDF is that it’s easier to edit a TIFF file than a PDF file. This is because when you convert a PDF file to TIFF, it becomes rasterized. This allows you to alter each pixel if needed, whereas that would not have been possible with a vector PDF.
In this article, we’ll look at how you can convert a PDF file to TIFF format. We’ll also walk you through how to programmatically achieve the same result using Cloudinary’s Programmable Media Platform.
- Why convert a PDF to a TIFF file?
- Methods of Converting PDF to TIFF
- Command Line Tools and Packages
- Converting PDF to TIFF with Cloudinary
Why convert a PDF to a TIFF file?
Converting a PDF to a TIFF file can be beneficial for several reasons. TIFF files are raster images, meaning they are composed of pixels, which allows for high-quality, detailed editing that is not typically possible with vector-based PDFs. This can be useful for tasks that require precise manipulation of the image, such as graphic design, desktop publishing, or detailed photo editing.
TIFF files retain comprehensive image data and are widely compatible with numerous image editing software like Adobe Photoshop and other raster-based editors. Additionally, converting PDFs to TIFFs can facilitate easier markup and annotation, making it ideal for creating high-resolution prints and detailed image alterations.
Methods of Converting PDF to TIFF
Converting a PDF file to a TIFF format can be done in different ways, depending on your use cases and considerations. For example, an online conversion tool may be quick and convenient but limiting. At the same time, command line tools can offer you the flexibility to control and modify the conversion process.
Let’s take a look at the common methods available.
Pro Tip!
Convert Files On-The-Fly
Say goodbye to traditional converter programs. Cloudinary allows you to easily convert your files on the fly to different formats via URL delivery. From PDF to TIFF, Cloudinary supports a vast array of formats.
PDF to TIFF
pdf2tiff is an online tool that allows you to convert PDF documents into multi-page TIFF files for free. One of the advantages of using pdf2tiff is that it allows you to upload up to 20 PDF files to convert into TIFF format.
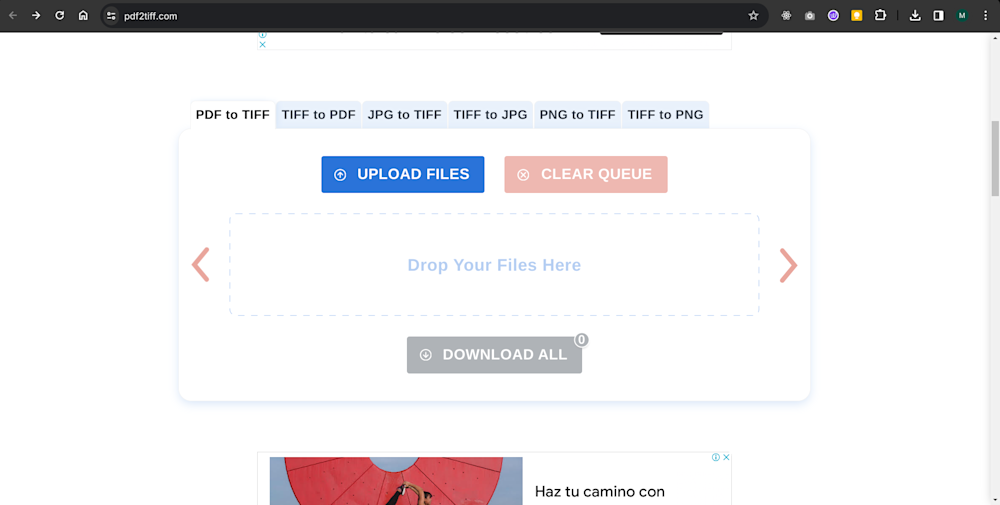
Converting a PDF file to TIFF with pdf2tiff is pretty straightforward. Upload the PDF file you’d like to convert to TIFF in the upload box as shown below and wait for the conversion process to complete:
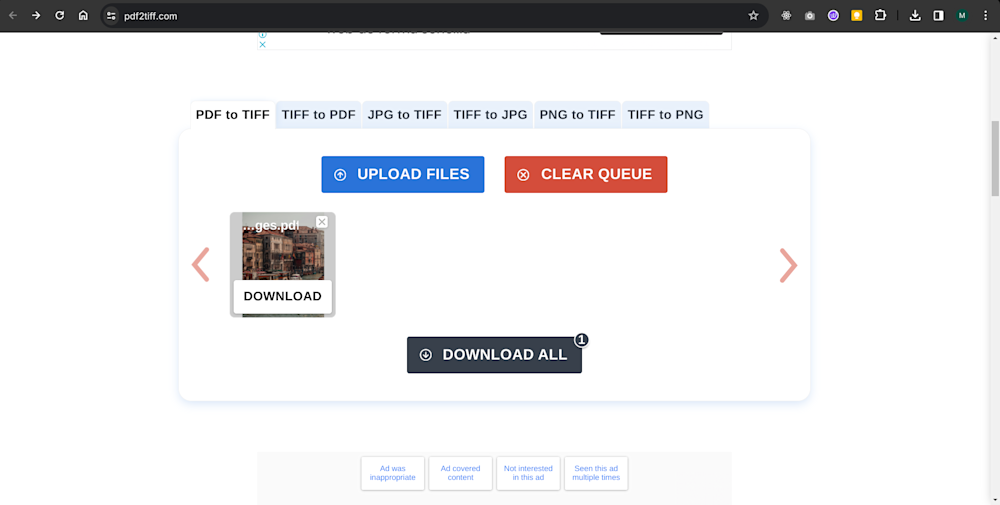
Once the conversion is done, you can now download the converted TIFF file to your device (note that you’ll only be able to download the result of the conversion as a .zip file from which you can then extract the TIFF file.):
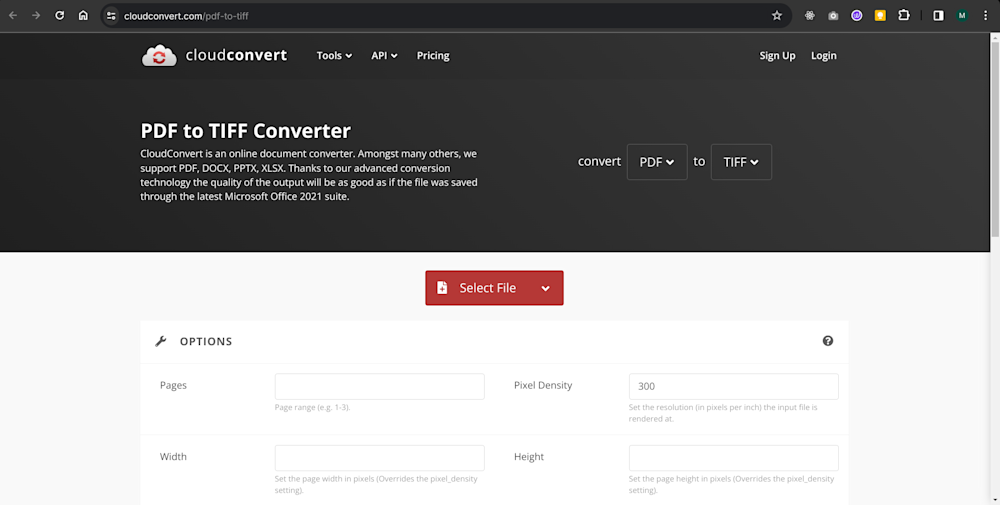
Cloudconvert
Cloudconvert is a multipurpose online document conversion tool for converting digital documents and files from one format to another. The interface includes a section for configuring the properties of TIFF files, such as the width and height of the document, pixel density, etc.
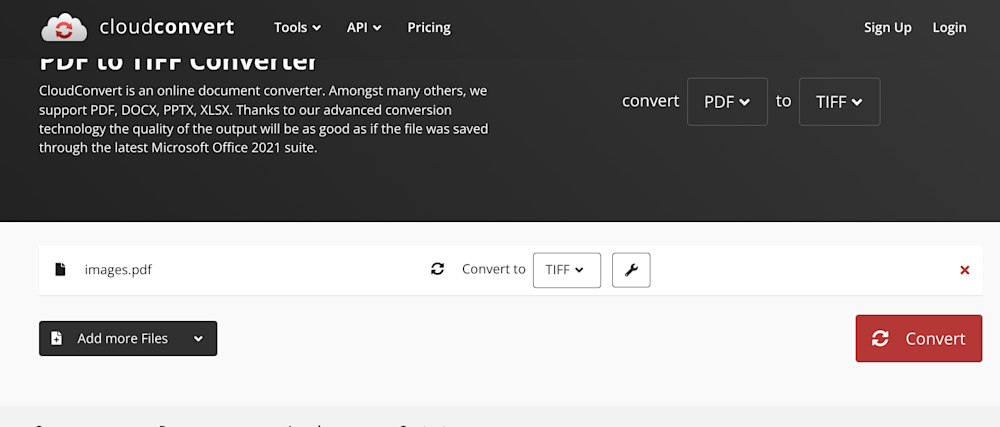
To convert your PDF file to TIFF, simply upload the PDF file into the upload box by dragging and dropping it or selecting a file from your device. After you upload the PDF, you’ll see another display like the one below to add more files to be converted if you wish.
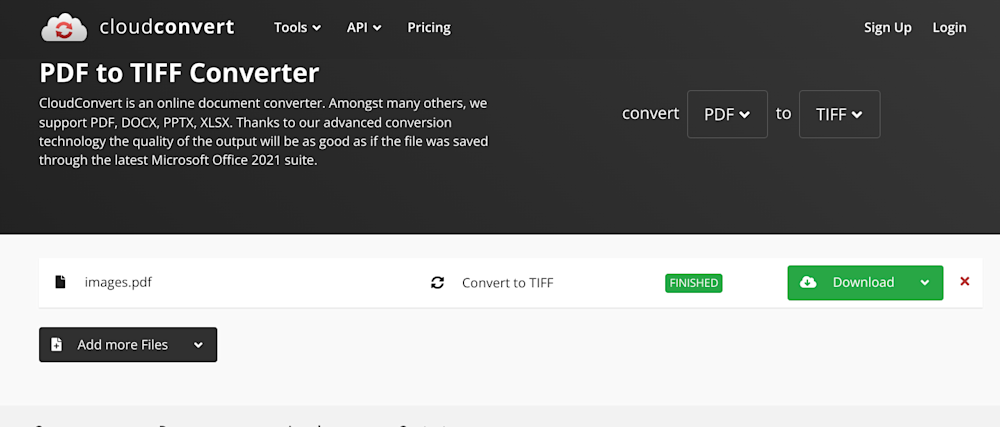
Next, click on Convert. After processing and converting, you’ll see a green download button to save the generated TIFF to your device.
Command Line Tools and Packages
Another method you can consider is to use command line packages and tools. One of the advantages of using command line tools is that there’s no limit to the number of conversions you can do, and you can write your own scripts for batch processing. Also, you can configure the result how you like it.
Let’s take a look at some popular options out there.
ImageMagick
ImageMagick is an open-source software suite for creating, editing, and converting bitmap images. It supports a wide range of image formats and provides a command line interface and libraries for various programming languages. To convert a PDF file to TIFF with ImageMagick, use the command below in your terminal:
convert foo.pdf pages-%03d.tiff
Ghostscript
Ghostscript is an interpreter for the PostScript language and Adobe Portable Document Format (PDF). It is used for rendering and processing PostScript and PDF files. It can also interpret and render PostScript and PDF files to various output formats, such as raster images (e.g., PNG, JPEG) and other printer or display formats like TIFF.
Here’s an example command to convert a PDF file to TIFF using Ghostscript:
gs -dNOPAUSE -q -r300x300 -sDEVICE=tiffg4 -dBATCH -sOutputFile=output_file_name.tif input_file_name.pdf
Converting PDF to TIFF with Cloudinary
Cloudinary is a cloud-based media management platform offering an API-driven image and video manipulation approach. Cloudinary provides extensive capabilities for resizing, transforming, enhancing, and converting images from one format to another.
In the coming sections, we’ll walk you through using Cloudinary’s Programmable Media to convert PNG files to SVG.
Setting Up the Node.js Application
In this tutorial, we’ll show you how to use Cloudinary Node.js SDK to convert PNG files to SVG in a Node.js application. This tutorial will show you how to use Cloudinary’s image transformation API to convert images from one format to another.
Before you proceed, we assume you are familiar with JavaScript and Node.js – you can also check out the available SDKs on the Cloudinary Platform if you’d like to learn how to achieve the same thing in another language of your choice.
Also, you’ll need to sign up for a Cloudinary account in order to get an API Key and use other features available in the programmable platform. You can create one here for free.
Initialize a Node Project
To get started, create a new folder on your computer where you’d like to have this project. Next, run the following command in that directory to initialize a Node.js project:
npm init
After running the above command, the NPM command line utility will take you through a few prompts to configure the app. Answer the prompts correctly, and set index.js as the application’s entry point.
Install the Necessary Packages
Next, we’ll install the packages we’ll use to build our application. Run the command below to install the packages:
npm i express multer cloudinary
- Express – A popular and minimalist Node.js web framework for building servers and RESTful APIs.
- Multer – A Node.js middleware for handling multipart/form-data.
- Cloudinary – A library of functions and utilities for interacting with the Cloudinary Platform.
After the installation is complete, add the following code to index.js to create an express server:
const express = require('express')
const app = express();app.get('/', (req, res) => {
res.send("Welcome to the homepage!")
})
app.listen(3000, () => {
console.log('App is running!')
})
Next, edit the scripts field in package.json to the following:
..."scripts": { "dev": "node --watch --env-file=.env index.js" },...
Now, run npm run dev in the terminal and you should see the message App is running! logged to the console indicates that our server is up and ready to use!
Adding Your Cloudinary Credentials
To use Cloudinary, you’ll need to authenticate your requests using credentials from your Cloudinary account. These include your API Key, API Secret, and Cloudinary Cloud Name.
To get your credentials, follow these steps:
- Log into your Cloudinary account. If you don’t already have an account, you can sign up for free.
- Navigate to the Dashboard menu and copy your cloud name, API Key, and API Secret.
Next, create a .env file in the project root directory and update it with your Cloudinary credentials as follows:
CLOUDINARY_API_KEY = <YOUR_CLOOUDINARY_API_KEY>CLOUDINARY_CLOUD_NAME = <YOUR_CLOUDINARY_CLOUD_NAME>CLOUDINARY_API_SECRET = <YOUR_CLOUDINARY_API_SECRET>
Writing the Conversion Code
In this step, we’ll write the actual code to convert any PDF file uploaded to Cloudinary into a TIFF format.
Open index.js and edit its content to the following code:
const express = require('express')
const multer = require("multer");const path = require('node:path');const cloudinary = require('cloudinary').v2;cloudinary.config({
cloud_name: process.env.CLOUDINARY_CLOUD_NAME, api_key: process.env.CLOUDINARY_API_KEY, api_secret: process.env.CLOUDINARY_API_SECRET, secure: true,});const app = express();app.get('/', (req, res) => {
res.send("Welcome to the homepage!")
});// A function to check if the uploaded file extension is PDFconst fileFilter = (req, file, cb) => {
const extname = path.extname(file.originalname).toLowerCase(); if (extname === '.pdf') {
return cb(null, true); }
const error = new Error('Only PDF files are allowed!'); error.status = 400; cb(error, false); }
const upload = multer({ dest: 'uploads/', fileFilter });// The endpoint to upload the PDF fileapp.post('/upload', upload.single('pdf'), async function (req, res, next) {
if (req.file !== undefined) {
try {
const pdfFile = await cloudinaryPDFUpload(req.file.path); const tiffFile = convertToTIFF(pdfFile); res.status(200).json({
success: true, file: tiffFile, }); } catch (error) {
res.status(400).json({
success: false, error, }); }
} else {
res.status(400).json({
success: false, error: "No PDF file was uploaded", }); }
});// A function to upload the PDF file to Cloudinary for preocessingconst cloudinaryPDFUpload = (file) => {
return new Promise((resolve, reject) => {
cloudinary.uploader .upload(file)
.then((result) => {
resolve(result.public_id); })
.catch((error) => {
reject(error); }); });};// Function to convert the PDF file to TIFFconst convertToTIFF = (pdf) => cloudinary.url(pdf, { format: "tiff" });app.listen(3000, () => {
console.log('App is running!')
})
Let’s go through what is happening above.
- Firstly, we import the necessary packages and set up Cloudinary with the required authentication credentials for file upload in the first few lines.
- We also created a
fileFilterfunction that checks if the file we want to upload on the server is a PDF. - Next, we configure Multer with the
uploadvariable and thefileFilteroption to save the images that are sent to the server to anuploadsfolder in the root directory. - After that, we specify a POST endpoint,
/upload, to receive a single image file calledpdf(the PDF file to be converted). - After the PDF file has been sent to Cloudinary via the
cloudinaryIPDFUploadfunction, theconvertToTIFFfunction converts the uploaded file to TIFF format. - Lastly, the server replies with an error message or a JSON object with a link to download the TIFF file and a success status message.
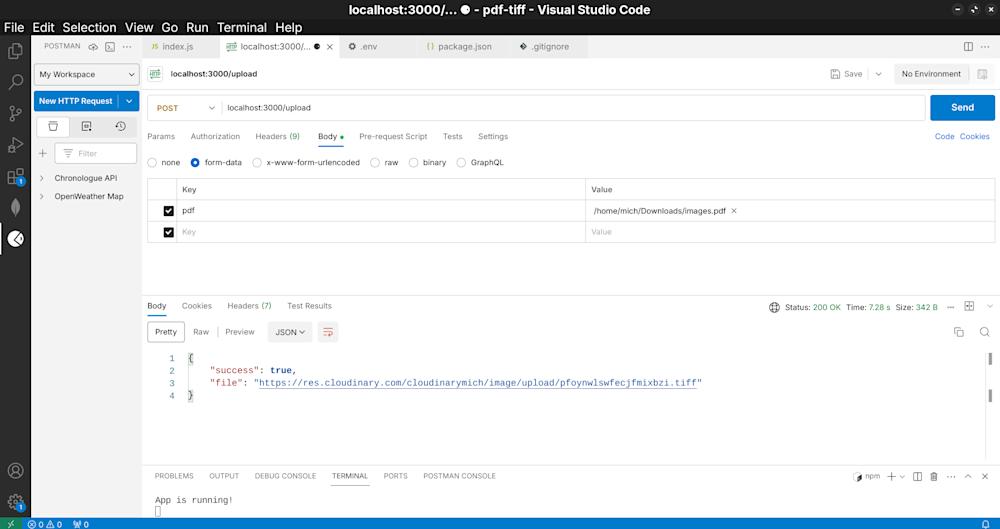
Trying It Out
You can download the Postman extension to test the application if you’re using VS Code as your code editor. The Postman extension allows us to test and make HTTP or API requests inside VS Code.
Make sure to configure the request parameters as shown in the image below, and you should get a link to download the SVG result of any PNG you upload to the endpoint.
Final Thoughts
In this article, we talked about how you can convert PDF files to TIFF format using various software and online tools. We also walked you through how to use the Cloudinary Platform to achieve the same thing.
Unlock the full potential of your digital assets with Cloudinary! Streamline your media management, enhance your images and videos effortlessly, and deliver content seamlessly across all platforms.
Start revolutionizing your digital experience today – Join Cloudinary now and elevate your online presence!