What Is a Single-page Application?
A Single-page Application (SPA) is a web application model designed to significantly improve user experience by reducing the number of server requests when navigating through the app. Instead of reloading entire pages each time a user clicks a link or submits a form, SPAs update specific sections of the web interface, providing a more fluid and responsive experience akin to desktop applications.
Under the hood, SPAs rely on client-side rendering and robust front-end frameworks, such as React or Angular, to handle user interactions and directly manipulate the Document Object Model (DOM). On the other hand, back-end server communication is often handled by RESTful APIs or GraphQL, delivering only the essential data needed for the updates. This architecture leads to increased performance and more efficient bandwidth use while giving developers greater flexibility in designing user interfaces and seamless user experiences.
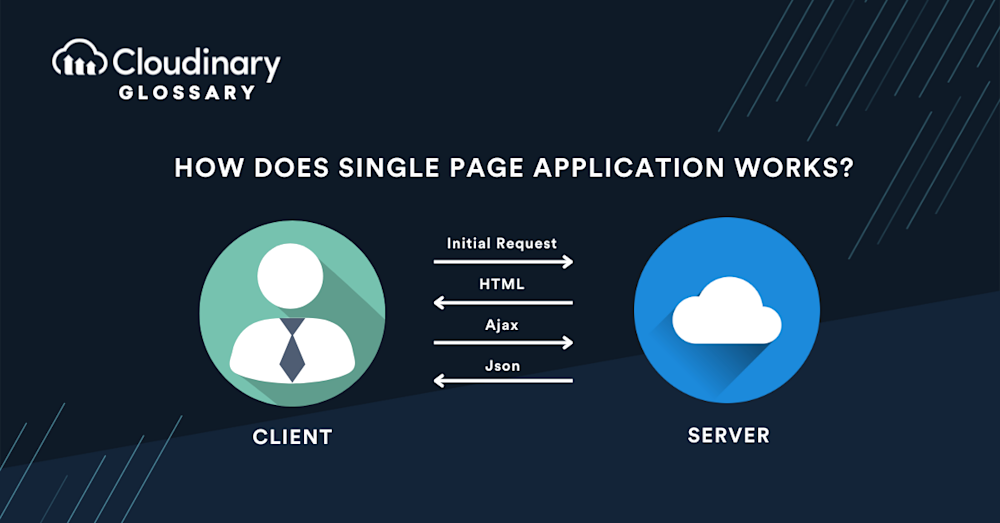
How Do Single-page Applications Work?
Exploring SPAs further requires a deep dive into their core mechanics. They operate distinctly from traditional multi-page websites, favoring client-side rendering and dynamic updates. Here’s a list detailing the elements typically seen in SPAs:
- Initial Page Load. SPAs load all necessary resources, such as HTML, CSS, and JavaScript files, from the server during the first landing. This strategy reduces subsequent load from the server, sparing significant network traffic and time.
- Dynamic Content Update. Utilizing AJAX requests or Fetch API, SPAs update parts of the page in response to user interactions, eliminating entire page reloads. This allows for a smoother and more efficient user experience, as only the necessary elements are updated.
- Data Exchange. SPAs primarily interact with the server to exchange data, typically in JSON format, for their lightness and universality. The in-browser rendering allows an uninterrupted page structure while data changes are reflected dynamically.
- Tools & Frameworks. Technologies like React for building user interfaces, AngularJS for providing a full-featured front-end framework, and Vue.js for its lightweight, customizable approach prove essential in crafting SPAs. Axios, offering promise-based HTTP requests, is another often-used tool in this context.
- Routing. SPAs handle routing on the client side, updating the browser URL, and maintaining page state without triggering page reloads. Libraries like React Router and Vue Router are pivotal to managing this effectively.
- Seamless User Experience. Driving towards a native-app-like experience, SPAs provide smooth navigation, instant feedback, and enhanced interactivity. The accumulation of these aspects significantly boosts the overall user experience.
- Development Efficiency. SPAs, through their separation of concerns, allow developers to work simultaneously on the front-end and back-end. Development tools such as Node.js for server-side operations and Webpack for module bundling and optimization significantly improve productivity and maintainability.
The Advantages of a Single-Page Application
Let’s pivot and see why these SPAs might be the better play over old-school multi-page apps. These advantages we’re about to unpack are not just perks – they’re game-changers. They’re driving a shift in web development, making SPAs a go-to strategy for many devs worldwide. Let’s break it down:
- Partial content updates. SPAs update only specific sections of the web interface rather than reloading entire pages, resulting in efficient loading times and increased responsiveness.
- Caching capabilities. They can locally cache data, reducing server requests and leveraging data quicker when necessary, further streamlining performance.
- Smooth transitions. SPAs provide seamless transitions between different views or application states, giving users a native-like application experience.
- Reduced latency. By limiting server round-trips, SPAs significantly minimize latency, benefiting users with lower network bandwidths.
- Unified language. SPAs are primarily built with JavaScript for both front-end and back-end portions. This simplifies development and maintenance activities and allows for better resource allocation across the team.
- Modular architecture. SPAs often follow a modular structure that enables a clear separation of concerns, making them more maintainable and easier to scale.
- Easy access. Chrome Developer Tools facilitate debugging for SPAs, offering detailed breakpoints, DOM manipulation functionalities, and performance insights.
- Non-blocking communication. SPAs handle API responses asynchronously, primarily through AJAX and Promises, ensuring smooth communication without interrupting user interactions.
- Optimized data delivery. By consuming RESTful APIs or GraphQL endpoints, SPAs fetch only the essential data required for updates, translating into a better performing application for end-users.
The unique architecture and features of Single-page Applications offer a range of benefits, making them a popular choice for modern web application development. Ensuring an optimized experience for developers and users alike, SPAs contribute to web technologies’ continuous growth and evolution.
Final Thoughts
No doubt, single-page applications represent a significant evolution in web development, underpinned by their ability to deliver app-like experiences within a browser setting. From loading relevant resources on initial load, dynamically updating content, and directly interacting with servers for data exchange, SPAs employ a unique approach that minimizes latency, delivers robust performance, and enhances end-user experience. These apps, built with modern JavaScript frameworks and libraries, embody the immense potential of advancements in web technology, ushering in an era of highly interactive and responsive web applications.