The Magento framework offers a variety of ways to serve images and videos for your product and content pages. The question is whether you can reach your potential and provide the best user experience for your customers. And when it comes to managing the media on your e-commerce site, customers expect a rich and visually striking experience, you’ll want to deliver the best of the best.
This guide shows you the pros and cons of using the out-of-the-box functionality compared to Cloudinary, our full-service solution for rendering Magento media at scale.
How Magento Manages Your Media
All media handled by Magento is stored in the /pub/media folder by default. For example, if you are creating a CMS block, you can call an image using the Media URL method:
<img src="{{media url=wysiwyg/three-dogs_kaqurc-450_1.png}}" alt="" />
On our content pages, we would see this:
Magento also allows you to serve media from an external database or a Content Delivery Network (CDN), often offering better control over the default media folder. However, when adding media to Magento, you’re provided with two options.
Adding Magento Media through the Products Page
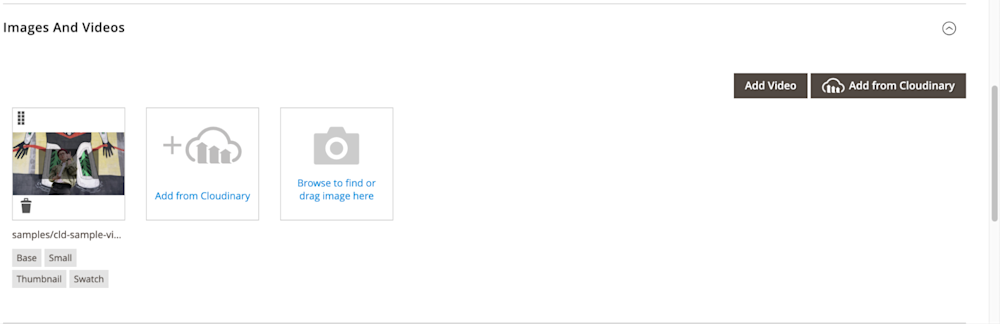
Adding media via the product page allows you to upload multiple images at once. When editing a page, you can do this by scrolling to the “Images And Videos” section.
Note: Magento will require you to enter a direct URL to a video instead of allowing simultaneous video uploads.
Adding Magento Media Via CMS Blocks
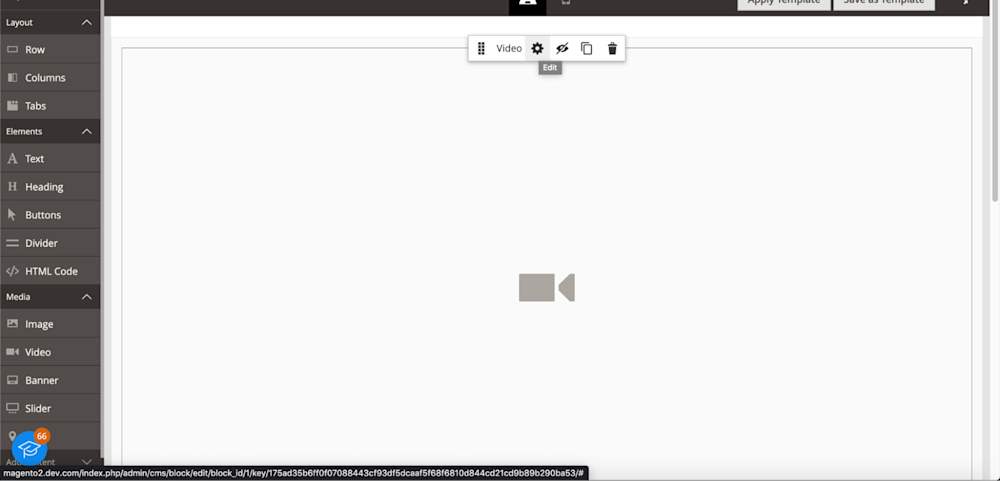
Using the built-in Page Builder, you are presented with a few options. You can create a ‘row’ with the ability to upload an image or video, or you can create an HTML CMS block that calls them directly. Below is an instance of creating a content row and adding a video from the ‘Media’ tab to the left.
Unlike the previous method, where you call a file directly, the Page Builder allows you to add or edit media manually and have it load by default once you save your settings.
These solutions may be enough for some developers and website owners to get started and maintain your Magento media. As your website continues to grow, what do you do when you need to store, deliver, and even optimize media at scale?
How Cloudinary Handles Your Magento Media
Cloudinary offers multiple solutions you can implement in Magento to display third-party media on your website. This is made possible with the Transformation URL API – with it, your Magento store can upload, access, and transform media assets using parameters that you append to your media.
One of the key differences between Magento stored media and Cloudinary is the ability to dynamically modify the content. Magento stores your media for you, and you can access it using many ways, such as the getBaseUrl function in a custom frontend template file:
<?php echo $block->getBaseUrl('path/to/image'); ?>
You can render any image or video in your pub/media folder using this method. However, you are limited in scope with what you can do with it. For example, if you need to shrink the size of an image in a CMS block or optimize it, you have to take time to use a third-party tool or make edits to that file via the product image gallery in your Magento admin.
If you need to render and serve your media at scale, you’ll want a more elegant solution to ensure your media is fully optimized and ready to scale for all platforms at once.
Host And Render Your Magento Media At Scale with Cloudinary
While Magento can help upload, edit and store media data, it doesn’t allow for dynamism; instant format change, cropping images, optimizing, or adjusting the size. This is where the Cloudinary suite of optimization and format APIs comes in.
Let’s take a look at a before and after example comparing Magento media display and Cloudinary. If we were to upload an image using the Page Builder without making any modifications to the image, the Magento CMS page would display the image accordingly:
In this demo, this image is quite large:
Dimensions: 2700 x 1800
File Size: 348 KB
As you can see, they are quite concerned about the bandwidth costs and load time that come with this image. If we were to attempt to edit this in Magento, we would need to follow these steps:
Click Image in Page Builder → Click ‘Edit’ Icon → Review Settings
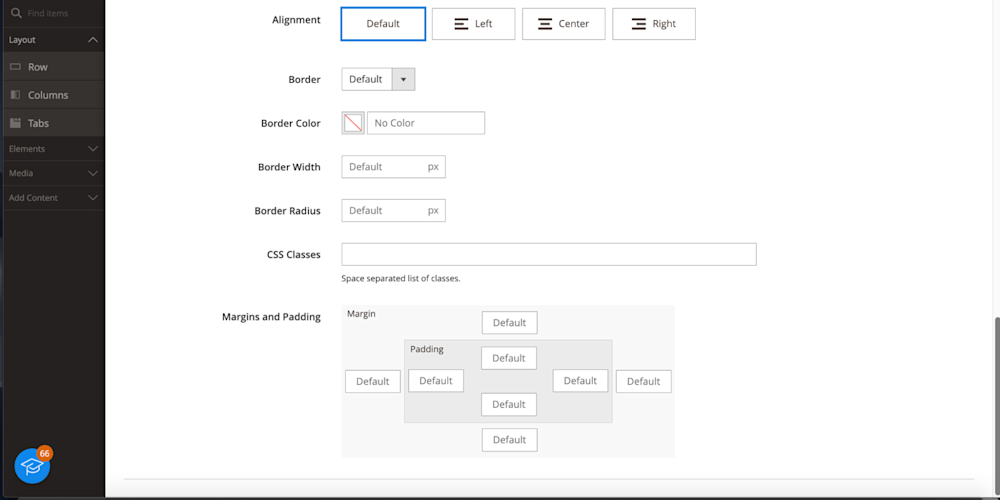
In this example, you see there are options to change positioning, border, and even assign a custom CSS class, which would allow for more dynamic transformation. However, the steps necessary to impact an image require more work for you in the long run.
Serving Media with Cloudinary
With Cloudinary, you can serve your images using a single URL where you define parameters that control your image’s file type, size, and transformations. Using the following URL for the image, which includes parameters to resize the image to a width of 450 pixels, we get a much smaller image:
https://res.cloudinary.com/doxghfhf1/image/upload/c_scale,w_450//v1/three-dogs_kaqurc.jpg?_i=AB
Look at the yellow text in the above code block ‘c_scale,w_450'. That parameter is responsible for scaling the image to a width of 450 pixels.
This is an example of what you can do with the Optimization APIs for any single image. If you wish to edit multiple images at once, you can use your Cloudinary account to upload all media and, through our Magento 2 Extension, you can edit any image once you log into your admin panel.
Closing Thoughts
While Magento 2 offers you options to upload and deliver media in an easy to use interface, the overall functionality for delivering media at scale is lacking. We’ve explored the built-in features of Magento that cater to image storage and serving, providing you with an insight into the benefits of using the platform’s default capabilities. By mastering these core features, one can considerably enhance the overall performance of your online store.
At the same time, we’ve highlighted the power of Cloudinary as a valuable, easy-to-use solution that dramatically augments Magento’s media management functionalities. From automating image optimization to delivering your visuals via a robust CDN, Cloudinary’s integration with Magento makes it the ultimate choice for managing images effortlessly, even at scale. This results in faster page loads and improved user experience, which translates to higher customer satisfaction and better conversion rates.
There’s no denying that Cloudinary provides an unparalleled solution that empowers you to concentrate on other aspects of your online store while it takes care of your media management needs. Are you ready for a game-changing experience? Don’t let media management challenges hold you back. Try Cloudinary today and elevate your Magento media management to new heights.