Upload widget
Last updated: Aug-04-2024
Cloudinary's Upload widget is a complete, interactive user interface that enables your users to upload files from a variety of sources to your website or application. The widget, requiring just a couple lines of code to integrate, eliminates the need to develop in-house interactive media upload capabilities.
Cloudinary supports only the documented configuration and the supplied files with the widget. Any direct changes to the widget code and its elements (for example, CSS and JS files) might break its functionality, and will not be supported.
The Upload widget responsively resizes to fit in the available width, with the display functionality automatically adjusting on the fly for use in mobile applications.
The widget offers uploading from a variety of sources, such as: your local device, a remote URL, the device camera, image search, popular social media accounts and a variety of stock photography sites. The widget supports drag & drop functionality, interactive cropping, upload progress indication, and thumbnail previews. The widget also monitors and handles uploading errors and offers extensive event handling for integrating your own code.
You can implement the widget for unsigned uploading directly from the browser to Cloudinary storage, without involving your servers in the process. The widget sends JavaScript callbacks on successful uploads, so you can integrate the upload process back into your existing media pipeline. You can additionally configure Cloudinary to send server-side callbacks. Advanced users can also use the Upload widget with signed uploads for a more secure process when required.
Once uploaded, images and videos can be resized, cropped and transformed by Cloudinary on the fly so they can be embedded as needed in your website or mobile app.
The Upload widget requires only pure JavaScript to integrate and is easy to use within any web development framework.
- Quick example
- Cloudinary Upload widget video tutorial
- How to set up and integrate the Upload widget into your site or app.
- Third-party upload sources
- API events
- Pre-batch validation
- Prepare upload parameters
- Tagging suggestions
- Upload preset selection
- Look and feel customization
- Localization
- Encryption
- Notifying server side code
- Upload widget reference
Quick example
To use Cloudinary's Upload widget in your site with unsigned uploads, include the widget's remote JavaScript file and then specify the following (minimum) information when calling the createUploadWidget method to initialize the widget:
- Your product environment cloud name
- The upload preset to use for uploading files
Once initialized, the widget is ready to be rendered when needed. The following sample includes code for binding to the click event of a button element in a web page, in order to call the widget's open method and display the initialized widget:
You can try out this simple Upload widget example by clicking the button below:
The following buttons were implemented with a few additional parameters to demonstrate additional capabilities.
These and many additional options are described on the rest of this page.
Code explorer: Upload widget example
Check out an Upload widget Sandbox that can be easily forked for trying out some sample configuration changes.
- React Upload Widget Sandbox (also uses the React SDK for displaying the uploaded image)
- Angular Upload Widget Sandbox
- Vue Upload Widget Sandbox
Cloudinary Upload widget video tutorial
This video demonstrates how to integrate a basic Upload widget using a code sandbox.
Tutorial contents
How to set up and integrate the Upload widget into your site or app.
For most needs, you can set up the Upload widget for unsigned uploads. Using unsigned uploads with your widget makes it quick and simple for you to provide a UI where users can upload content to your site.
Signed uploads require a bit more setup and coding, but provide a more secure upload process when required.
Unsigned uploads
Unsigned uploads are somewhat less secure than signed uploads. For example, it is possible for a customer to inspect your client-side HTML code to find your cloud name and preset, and use that information to upload unwanted files to your Cloudinary product environment. For this reason, unsigned uploads have some protective limitations. For example, existing assets cannot be overwritten. The options you set in the unsigned preset can also limit the size or type of files that users can upload to your Cloudinary product environment using that preset.
To setup and add an Upload widget for unsigned uploads:
-
Include the cloudinary widget JavaScript file in your web page:
https://upload-widget.cloudinary.com/latest/global/all.jsFor example:
NoteWhen using both the Upload Widget and Video Player on the same page, the video player scripts must be loaded first to prevent any conflicts. Optional. Set your cloud name globally. If you include multiple widgets in your web page, you can use the setCloudName method to instruct all widgets on the page to upload to the same Cloudinary product environment. Alternatively, you can set the product environment cloud name as a parameter of each widget creation call.
Create an unsigned upload preset. In the Upload page of the Console Settings, create a new, unsigned upload preset. This preset serves as a form of security override, allowing client-side unsigned uploads. You supply the preset name in your widget creation call.
Alternatively, you can create an unsigned upload preset using the Admin API.
You can optionally edit the preset to modify its name or apply any of the available upload options, such as applying incoming transformations to control the size or type of asset users can upload using your widget, or to automatically generate certain eager transformations on all uploaded assets. For details, see Upload presets.-
Add your widget. Use one of the widget initialization methods to create your widget. When you call the method, you specify the
uploadPresetthat you created in the previous step, yourcloudName(if you did not set it globally), and any additional widget options you want to apply.
For example, in the demo example earlier on this page, the createUploadWidget method call includes thecroppingoption, which enables users to define cropping coordinates, and thefolderoption, which uploads all images from the widget to a specified folder:
Signed uploads
Instead of providing an upload preset name, you initialize the widget for signed uploads with the public API key and an upload signature that is generated either when the page is loaded or when the upload request is submitted.
To setup and implement the Upload widget for signed uploads:
Follow steps 1-2 above.
Optional. Create a signed upload preset. When you use the Upload widget for signed uploads, an upload preset is not necessary. But you can optionally create a signed preset if you want to define incoming or eager transformations on the uploaded asset. Define the preset as described in Upload presets and supply the preset name in the
uploadPresetoption when you call the widget creation method.-
Select string or function as the upload_signature type and prepare the required code.
-
String:
- Requires your page to connect to the web server on page load to generate the signature.
- Requires that all parameters required for signing are known at page load time. If user-input will affect the parameters, for example, if you are using the widget's interactive cropping option, then you must use the function option.
- The signature is valid for one hour from the timestamp used in the signature. If a user keeps the page open for a long time, the signature string may expire.
-
The signature string you provide must be generated from all parameters used, including 'source=uw' (this is a hidden parameter sent automatically by the Upload widget, but must still be included in the string to sign). For example, a string to sign might look like:
public_id=dog&source=uw×tamp=155307631&upload_preset=myPreset.NoteThe parameters in the string to sign need to be serialized in alphabetical order and require snake_case, which is in contrast to the camelCase used for the widget parameters. For details on generating the signature string, see Generating authentication signatures.
-
Function:
- Requires you to create a function to generate the signature.
- The function runs when the upload request is submitted, therefore, the timestamp does not risk expiring if the user keeps the page open.
-
The function receives the final parameters of the upload, including any parameters impacted by user interaction.
Sample function:
The following is an example of a function that uses a server-side endpoint to generate the signature.
ImportantYou must use the timestamp value provided by the widget (passed inparams_to_sign) and not create your own timestamp value. -
-
Add your widget. Use one of the widget initialization methods to create your widget. When you call the method, you specify your
api_key, yourcloudName(if you did not set it globally), theuploadSignaturestring or function, theuploadSignatureTimestamp(for string signatures only), and any additional widget options you want to apply.
For example, the applyUploadWidget method creates the Upload widget and calls the signature function shown in the previous step:
Code explorer: Signed uploads using the Upload widget
This Node.js app demonstrates how to perform a signed upload using the Upload widget.
The widget is constructed in signed-uploads/public/js/uploadclientwidget.js and the signature is generated in signed-uploads/modules/signuploadwidget.js, using the api_sign_request method.
- Click Remix to Edit
- Enter your Cloudinary product environment credentials in signed-uploads/public/js/config.js
- Click View App
- Click the Upload Files Using the Upload widget link
See this example in GitHub.
Third-party upload sources
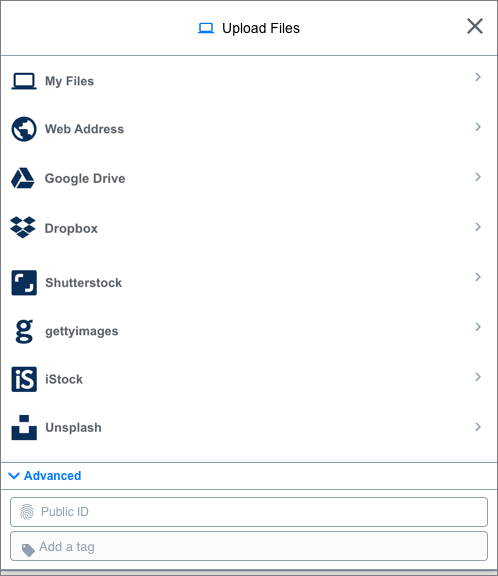
In addition to the 'My Files', 'Web Address', and 'Camera' sources, the Upload widget supports a variety of third‑party upload sources from which your users can upload images and videos. The sources are presented on multiple tabs (web) or options (mobile/responsive) for your users, so they can select the relevant source, browse through their files and select the ones they want to upload. When the number of sources exceeds the available widget width, carousel scrolling arrows are added.

The number of sources that can be displayed without scrolling depends on the length of the label values of the selected sources. With the default label texts, 7-8 sources can be displayed at once. However, if you customize or translate the labels, the scrolling arrows may be displayed with more or fewer sources.
At responsive widths narrower than 768px, the widget switches to the mobile display with a collapsible side menu.
The sources parameter
The sources parameter accepts an array of string values defining the source options to add to the Upload widget, where each source defines a new upload tab or source option within the widget. The sources parameter can be included in the method used for creating the Upload widget, and is only specified when you want to limit the available sources (all sources are added by default if this parameter is omitted). The possible values for the sources parameter are as follows:
| Value | Description |
|---|---|
| local | Upload a file from your local device. Adds the My Files source option. |
| url | Upload a file from a remote location. Adds the Web Address source option. |
| camera | Upload an image file via the device's camera. Adds the Camera source option.
Note: Desktop/laptop only - a mobile device's camera is accessed through the local (My Files) source option. |
| dropbox | Upload a file from your Dropbox account. Adds the Dropbox source option. |
| image_search | Upload a file from the web using Google's Search Engine. Adds the Image Search source option. |
| shutterstock | Upload an image from a Shutterstock account. Adds the Shutterstock source option. |
| gettyimages | Upload an image from a Getty Images account. Adds the gettyimages source option. |
| istock | Upload an image from an iStock account. Adds the iStock source option. |
| unsplash | Upload an image from Unsplash. Adds the Unsplash source option. |
| google_drive | Upload a file from a Google Drive account. Adds the Google Drive source option. |
The sources are displayed in the same order that you add them to the sources parameter.
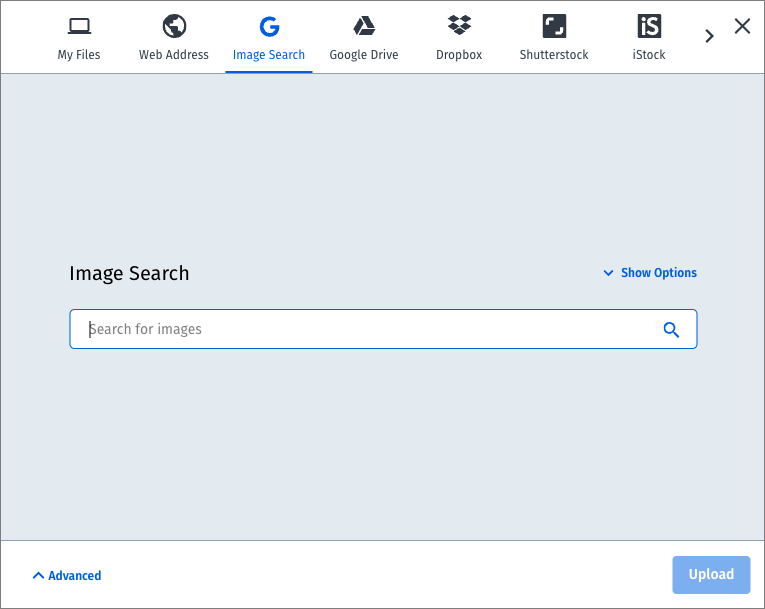
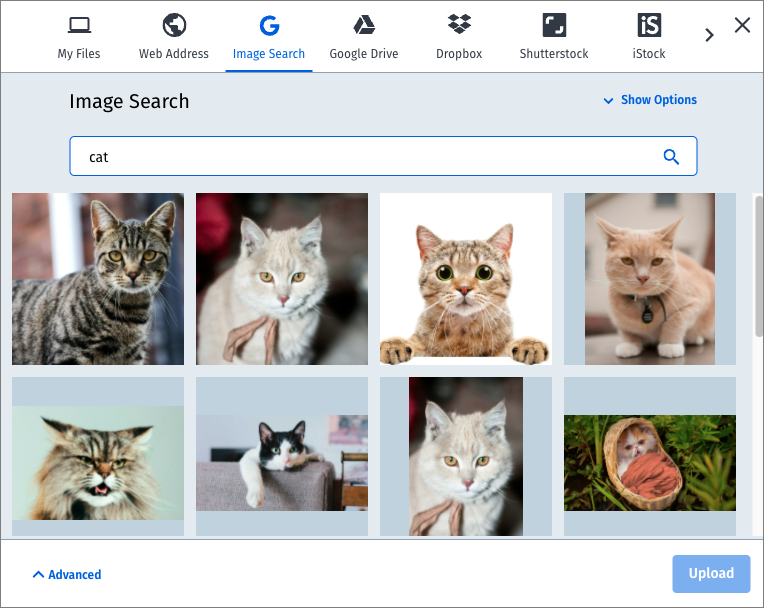
Image Search source
The image_search option allows your users to select images from the web using your Google Custom Search account, and then upload them to Cloudinary. The search can be optionally confined to specific sites (e.g., your own website) and can be filtered by specified licensing criteria.
To enable the image_search option, add the following parameters to the method you use for creating the Upload widget:
-
sources(Array of strings) - Optional. If you add this parameter to limit the available options, make sure to include theimage_searchoption. -
googleApiKey(String) - The API key for your Google Custom Search account. -
searchBySites(Array of Strings) - Optional. The domain names of sites you want to allow for the search. If more than one site is specified then a Search by Site drop-down will be added, so your users can select the site to search. To allow searching the entire web, use the valueall. Default value:all -
searchByRights(Boolean) - Optional. Set totrueto add a drop-down box so that users can select a licensing filter to apply to the image search. Default value:false.
Basic example:
Example with sites filter and rights filter:
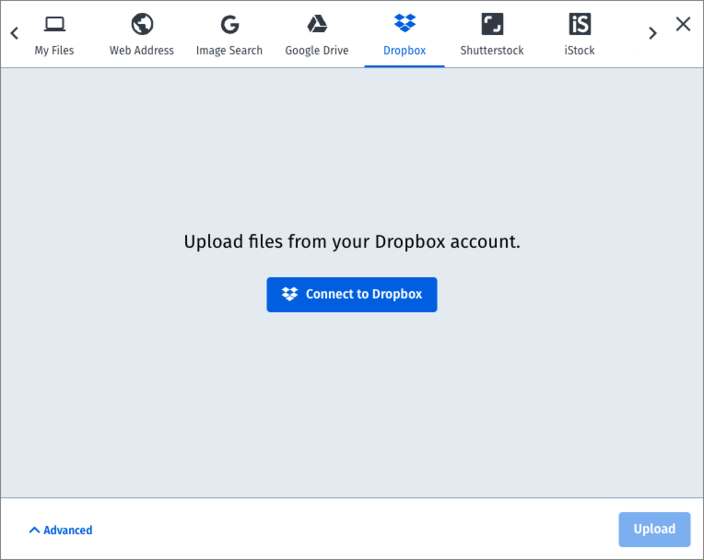
Dropbox source
The dropbox option allows your users to login to their own Dropbox account, browse through their folders and files, and then select the files to upload to Cloudinary. This option requires that the Upload widget is embedded in a secure (HTTPS) page because the user sign-in to Dropbox must be over a secure connection.
To enable this upload option for your users, you must obtain an App key from Dropbox:
- Create a new app on the Dropbox App Console: Click My apps, select the Dropbox API and Full Dropbox options, name your app, and click the Create app button.
- On the next page, set the following redirect URI for your Dropbox application:
https://widget.cloudinary.com/v2.0/global/auth/index.html - Copy the auto-generated App key for your Dropbox app: this will be configured as the value of the
dropboxAppKeyparameter when including Dropbox as an upload source in the Upload widget (see below). - Your Dropbox app is initially created in Development status for testing purposes. You can enable additional users with the Enable additional users button, and when your app is ready to go live, you need to click on the Apply for Production status to enable all your users to upload via the Dropbox app.
- For more information on creating Dropbox apps, see their documentation and take note of their branding guidelines.
To enable the Dropbox source, add the following parameters to the method you use for creating the Upload widget:
-
sources(Array of strings) - Optional. If you add this parameter to limit the available options, make sure to include thedropboxoption. -
dropboxAppKey(String) - The App key to your Dropbox App.
For example:
Shutterstock source
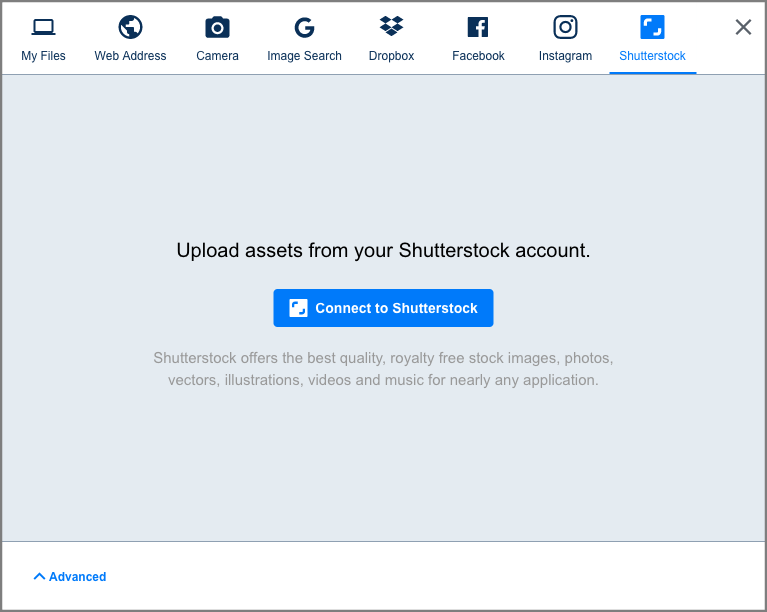
The shutterstock option allows your users to log in to their own Shutterstock account, browse the assets and then select the ones to upload to Cloudinary. If they have not yet purchased the Shutterstock asset they select, they can purchase it as part of this process.
To enable the Shutterstock source, add the following parameter to the method you use for creating the Upload widget:
-
sources(Array of strings) - Optional. If you add this parameter to limit the available options, make sure to include theshutterstockoption.
For example:
Getty Images source
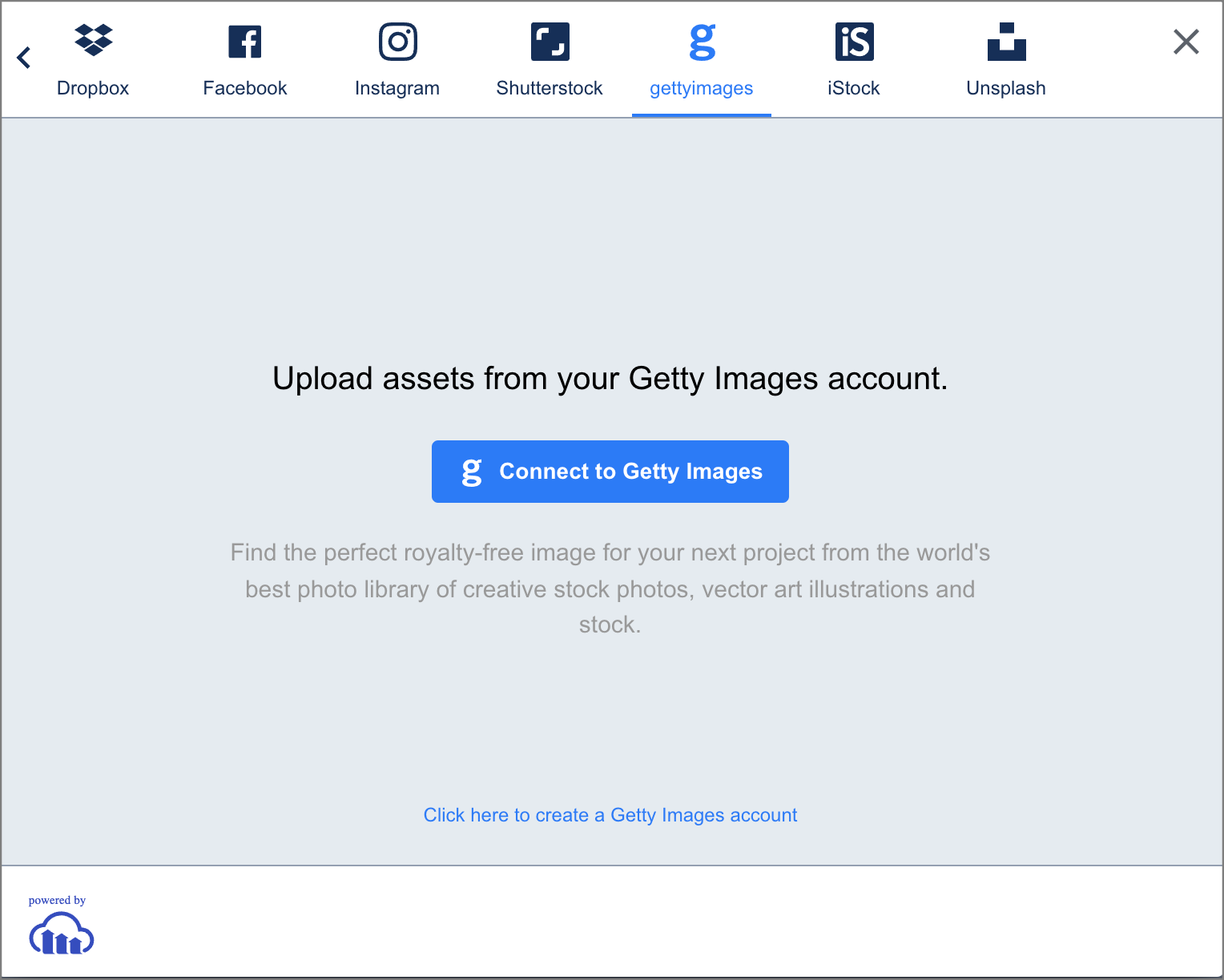
The gettyimages option allows your users to log in to their own Getty Images account, browse the assets and then select the ones to upload to Cloudinary. If they have not yet purchased the asset they select, they can purchase it as part of this process.
To enable the Getty Images source, add the following parameter to the method you use for creating the Upload widget:
-
sources(Array of strings) - Optional. If you add this parameter to limit the available options, make sure to include thegettyimagesoption.
For example:
iStock source
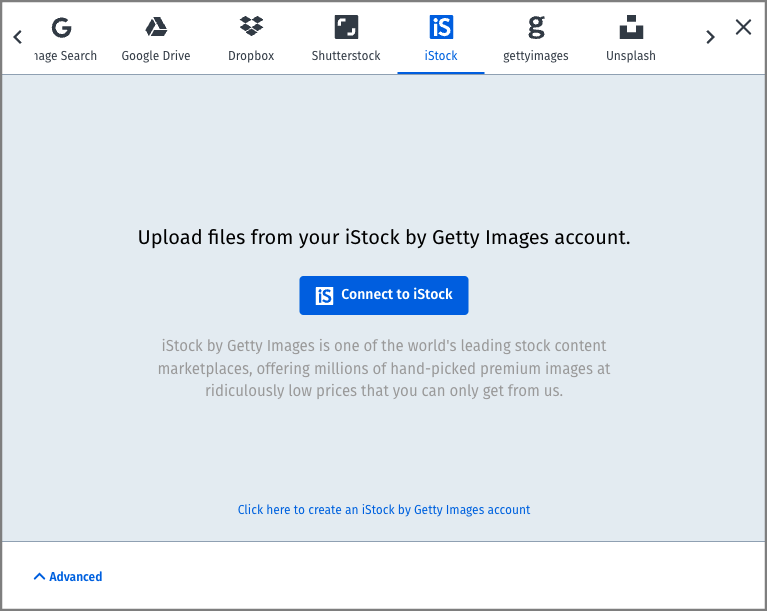
The istock option allows your users to log in to their own iStock account, browse the assets and then select the ones to upload to Cloudinary. If they have not yet purchased the iStock asset they select, they can purchase it as part of this process.
To enable the iStock source, add the following parameter to the method you use for creating the Upload widget:
-
sources(Array of strings) - Optional. If you add this parameter to limit the available options, make sure to include theistockoption.
For example:
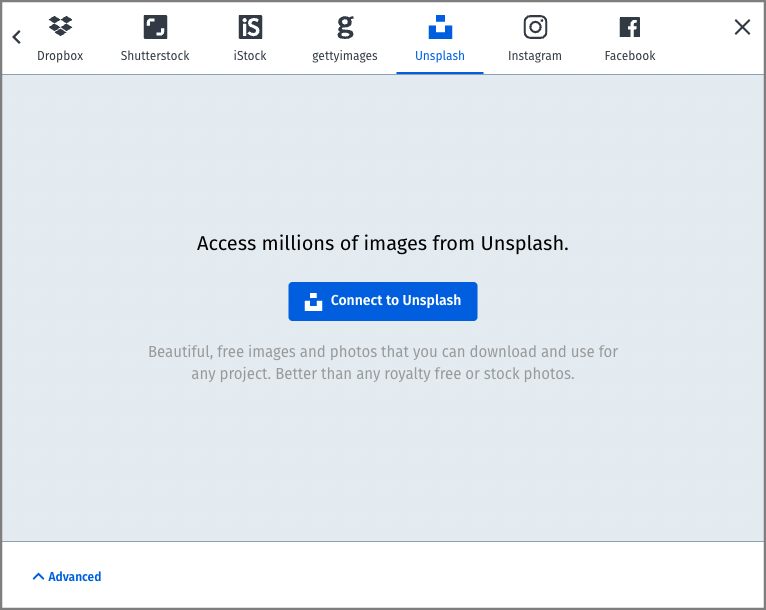
Unsplash source
The unsplash option allows your users to browse the assets on Unsplash, and then select the ones to upload to your Cloudinary account.
To enable the Unsplash source, add the following parameter to the method you use for creating the Upload widget:
-
sources(Array of strings) - Optional. If you add this parameter to limit the available options, make sure to include theunsplashoption.
For example:
Some of the Unsplash filters are available only after conducting a textual search.
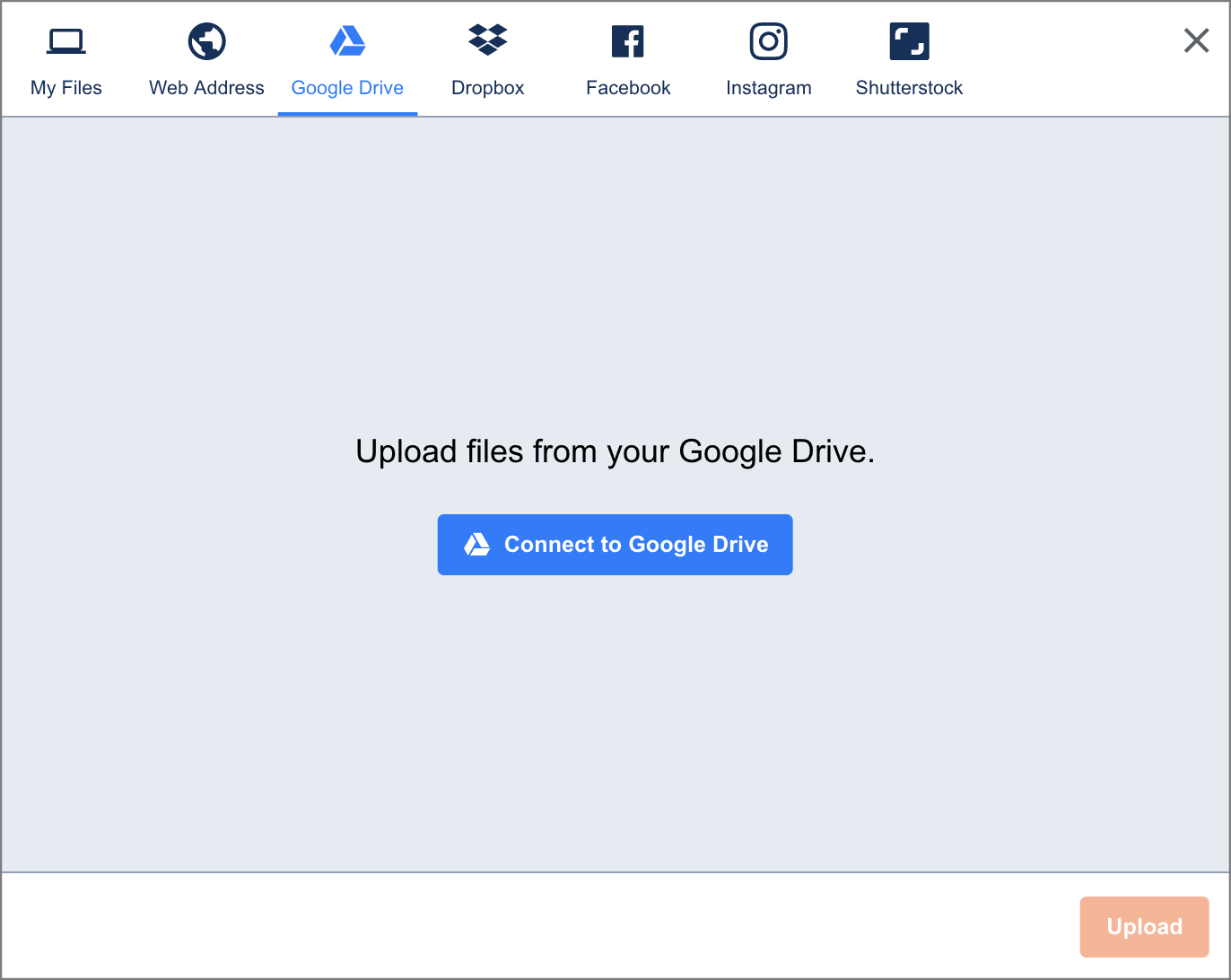
Google Drive source
The google_drive option allows your users to login to their own Google Drive account, browse through their files and then select the files to upload to Cloudinary.
To enable the Google Drive source, add the following parameters to the method you use for creating the Upload widget:
-
sources(Array of strings) - Optional. If you add this parameter to limit the available options, make sure to include thegoogle_driveoption. -
googleDriveClientId(String) - Optional. The Client ID of your own Google Drive application for accessing your users' Google Drive accounts. If not provided, uses the Cloudinary Google Drive app.
For example:
The Google Drive source is not supported by either Internet Explorer 11 or by Safari browsers.
API events
The Upload widget methods include a callback function for implementing event handling. The callback has the following signature: function(error, result), where error is either null if successful or an error message if there was a failure, while result is a JSON object detailing the triggered event.
For example, to log a message to the console when a user clicks the 'show completed' button:
For a full listing of available events, see the Events section in the Upload widget API reference.
Pre-batch validation
If you need to run any validation on the files in the upload queue before they are uploaded to Cloudinary, you can set the preBatch parameter with a function to run beforehand. If the code in your function determines that the upload should be canceled, you can include the cancel boolean parameter set to true when calling the callback function.
For example, to cancel the upload if the file name is 'TopSecret':
Prepare upload parameters
If you need to do any preparation on the files in the upload queue before they are uploaded to Cloudinary, you can set the prepareUploadParams parameter with a function to run beforehand. Use this function to prepare any upload parameters you might need, such as to specify tags or metadata for each file, or even prepare an upload signature for a signed upload, as in the following example:
- The prepareUploadParams callback only supports preparing the following parameters:
apiKey,auditContext,context,folder,invalidate,metadata,overwrite,publicId,qualityAnalysis,resourceType,signature,tags,uniqueFilename,uploadPresetuploadSignatureTimestamp,useFilename. - If the
prepareUploadParmasparameter is included then theuploadSignatureparameter is ignored. If you also need to provide a signature, make sure to include that code in yourprepareUploadParamsfunction and pass the signature as part of the data passed to the callback (cb). - If the code in your function determines that the upload should be canceled, you can include the
cancelboolean parameter set totruewhen calling the callback function (the same way you can cancel the upload with Pre-batch validation).
Tagging suggestions
You can add tagging suggestions that appear while your users are typing in the Add a Tag (Advanced options) text field, by providing a function that is called whenever the text changes in the field. Your function should call the callback function with the list of tagging suggestions to display. Add the getTags parameter with the function to call, and make sure to also set the showAdvancedOptions parameter to true.
The following example demonstrates a mini auto-complete function that returns only suggestions matching the current text entered in the field:
Upload preset selection
You can offer your users an additional Advanced option with a selection of Upload Presets to choose from, by providing a function that is called to provide the list of presets to offer. Your function should call the callback function with the list of tagging suggestions to display. Add the getUploadPresets parameter with the function to call, and make sure to also set the showAdvancedOptions parameter to true.
The following example demonstrates a upload preset selection function that returns 3 presets:
Look and feel customization
The look & feel of the Upload widget can be fully customized. You can modify the colors, fonts, and other elements by providing your own customization.
Custom styling is specified using the styles parameter, which accepts a JSON structure defining the default elements to override. Styles are further divided as follows:
- palette for defining the colors of the various elements as an RGB or RGBA hex triplet or quadruplet, or a 3- or 4-digit RGB/RGBA hex.
-
fonts for defining the font to use for all the text elements. Currently the widget only supports fonts from Google (available via
fonts.googleapis.com).
The following example sets all elements to their default values (for reference purposes) - in practice you only need to include the elements you want to override:
Localization
The text used in the Upload widget can be fully customized for different languages. The translations for each language are specified using the text parameter, which accepts a JSON structure defining the value to use for each text element in each language. The language parameter sets which of the language options to use from those defined in the text parameter (en by default). To override any of the default values, you only need to include the elements you want to override.
All the default values can be found at: https://upload-widget.cloudinary.com/global/text.json.
For example, to only customize the queue title, queue title_uploading_with_counter, and the crop title:
{{...}}) are replaced with the actual value at runtime. Only the elements that already contain the double braces in the default localization file support variables.Encryption
Files can be encrypted and then uploaded to Cloudinary as raw files. These files cannot be previewed within Cloudinary and will need to be decrypted after downloading them. To add this feature to the Upload widget, add the encryption parameter and include an encryption key and initialization vector (key and iv).
To encrypt the file, the widget uses the browser's AES-GCM TextEncoder encryption with the SubtleCrypto library.
For example:
Decryption
Files that are uploaded and encrypted by the widget can be decrypted using the AES-GCM SubtleCrypto library. The library offers methods for decrypting a file using the encryption key and initialization vector provided when uploading the file (the same encryption key and iv configured for the widget).
The decrypt method accepts the key, iv, and a buffer - the file in base64 format:
For example, using the decrypt method that passes the "dog.jpg" file in base64 format, a key of "ff234fe526725753fa45b53325", and an iv of "cd8a46d72e26a365dca78ef":
Notifying server side code
If you are implementing the widget and also need to process that information in your server side code, the best solution is to include a notification URL in the uploadPreset parameter for the widget. You can then parse the response you get from the widget upload.
In the following Python example, the widget response is used to store the image model:
Upload widget reference
For details on all the available methods, parameters and events, see the Upload widget reference.
Accessible navigation
The Upload widget enables keyboard accessibility, attending to users who only use a keyboard (unable to use a mouse) or are visually impaired and use a keyboard and a screen reader. Upload widget end users can use the following keyboard actions as set by accessibility standards:
- Tab and Shift+Tab to navigate forwards and backwards between the sources tabs, and Enter to select.
- On the 'My Files' source tab:
- Tab to the 'Select Files' button, and Enter to select.
- Keyboard search and navigation in the dialog that opens for selecting a file (as supported by the operating system).
- On the preview screen, Tab between Upload, Reset, Back and Close, and Enter to select (keyboard crop is currently not supported).
 Programmable Media
Programmable Media
 Digital Asset Management
Digital Asset Management