Video ads and monetization
Last updated: Aug-04-2024
You can monetize your video content by serving ads based on leading video ad standards such as VAST, VPAID, and VMAP, including Google DoubleClick or AdSense. This support enables you to include ad banners and pre-, mid- and post-roll ads (with or without a skip option).
The Cloudinary video player's ad support is based on the Google IMA ad platform, which ensures that your ads should run well in most modern browsers and mobile devices, and can be integrated with the majority of marketing platforms and ad serving services. For details on exact support, see IMA SDK Support and Compatibility.
The basics
To use the ads functionality, make sure to include Google IMA support:
Afterwards, you can instruct the video player to run ads by including the ads constructor parameter when you instantiate your player, and specifying the relevant AdTagUrl.
The options for what type of ad (banner, pre/mid/post roll) and other options such as mid-roll break times, skip options, etc. are set inside your AdTagUrl, which points to an ad configuration XML file based on one of the standards mentioned at the top of this page.
You can additionally configure a few video player-specific preferences, including some localization and display preferences, and control over how to play ads in playlists.
Ads example
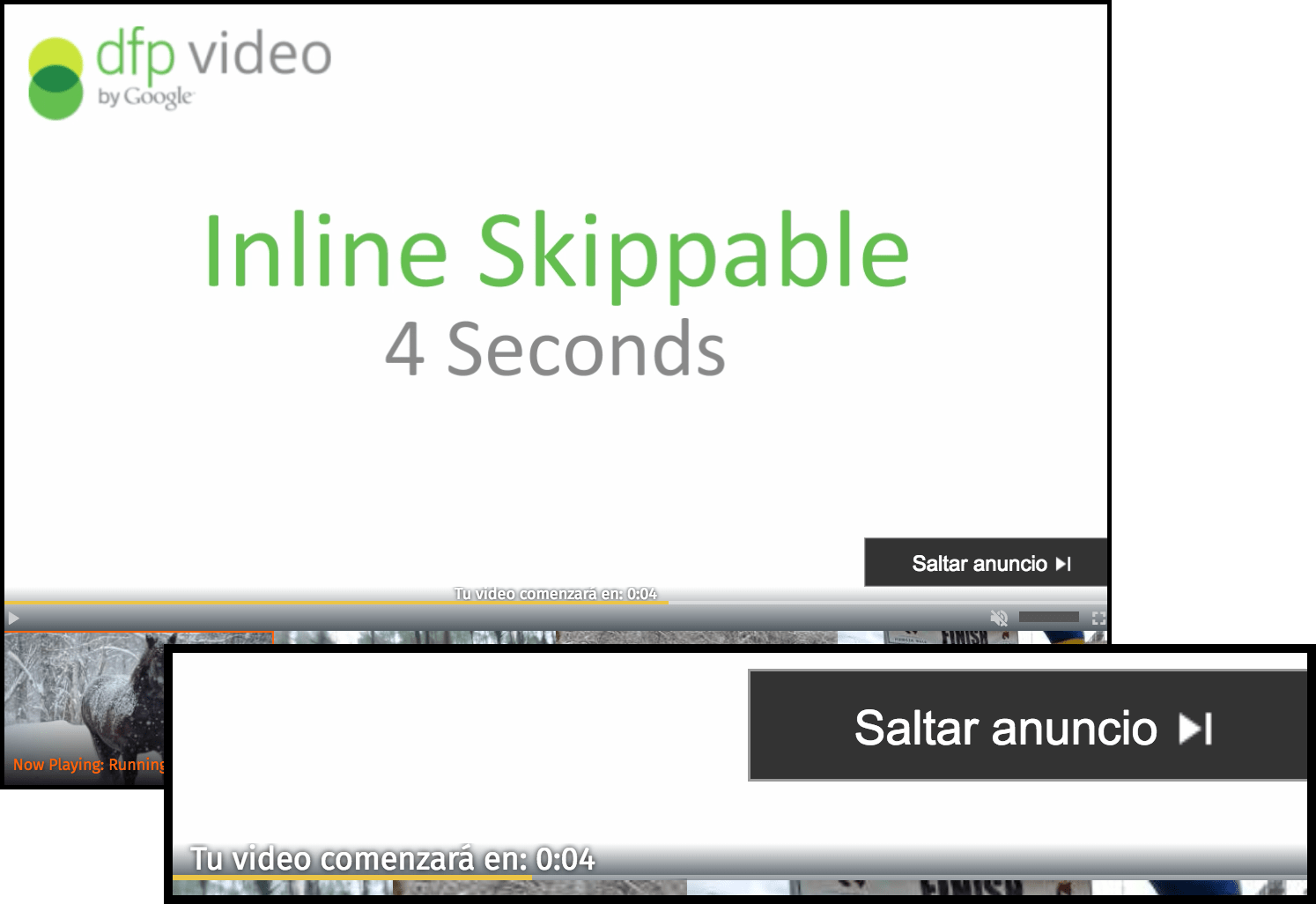
Adding following code snippet to your video player definition instructs it to run the specified (sample) ad only in the first video of the playlist, to apply the Spanish locale (which controls localization of elements within the adTagURL, such as the 'Skip' button language), and also sets the video player's ad countdown text to customized Spanish text:
For details on all available options for the ads parameter, see the Constructor params section of the Video Player API Reference.
If you want more fine control, you can directly access the videojs object and then apply the settings available in the Video.js IMA SDK Plugin.
Code explorer: Video Player ads
This code is also available in GitHub.
- Deliver your videos using HLS or DASH adaptive bitrate streaming formats
- Register to events to further customize your player or for analytics tracking
- Check out all the video player options in the Video Player API Reference
- Learn more about the video effects and transformations you can apply to your videos
 Programmable Media
Programmable Media
 Digital Asset Management
Digital Asset Management