Video trimming and concatenating
Last updated: Aug-02-2024
When transforming and editing your videos, you will often want to trim parts of the video to adjust the length or concatenate different videos together. You can use Cloudinary's trimming and concatenating functionality to achieve this.
Trimming videos
Trim a video (and discard the rest) by using a combination of the following 3 parameters to specify the section of video to keep after trimming:
-
start_offset(soin URLs) specifies the start. -
end_offset(eoin URLs) specifies the end. -
duration(duin URLs) specifies the duration.
Possible values:
- A float representing the time in seconds e.g.
5.44(5 seconds and 440 milliseconds). - A string representing the percentage of the video length. This string consists of a number with a
pappended e.g.35p(0p is the first frame and 100p is the last frame). The client libraries also support appending a%instead of ap.
Examples with the uploaded mp4 video named dog:
-
Trimming the video to the section that starts at 6.5 seconds and ends at 10 seconds:
-
Trimming the video to the section that starts 10 percent into the original video and then lasts a duration of 30 percent (effectively from the 10 percent mark to the 40 percent mark):
t parameter in the video source.For example, this URL starts playback of the docs/bathroom video at 4.5 seconds and stops it again at 10 seconds:
Try it out: Video trimming in the Transformation Center.
Video tutorial: Trim videos using the Node.js SDK
Watch this video tutorial to learn how to trim your videos using the Node.js SDK:
Tutorial contents
Concatenating media
Whether concatenating videos together, or concatenating videos with images, with or without transitions, there are a few important points to note:
- Assets spliced together or concatenated with a custom transition must be the same width and height. You can use size transformation parameters to ensure that both assets match in size (
wandh). If using a transition video, this will be automatically scaled to the same size. - Replace any forward slashes with colons in the public ID of the concatenated asset or the transition video.
- There is slightly different syntax for concatenating authenticated or private assets.
- You cannot use object aware cropping in layers (assets concatenated with the overlay parameter). This includes when specifying an object as a gravity option for the zoompan effect.
Concatenate videos together
Cloudinary supports the concatenation of videos by using the overlay video parameter (l_video: in URLs) to specify the name of another uploaded video and then the splice flag (fl_splice in URLs) to indicate that the video should be concatenated on to the container video and not added as an overlay.
You can also concatenate videos with custom transitions using the transition effect (e_transition in URLs).
For example, to concatenate the video named dog on to the end of the video named kitten_fighting, with both videos set to a width of 300 pixels and a height of 200 pixels:
By default, the video is spliced on to the end of the container video: to splice the video on to the beginning, add the start_offset parameter and set it to 0 (so_0 in URLs). For example, to concatenate the video named dog on to the beginning of the video named kitten_fighting, with both videos set to a width of 300 pixels and a height of 200 pixels:
To concatenate only a section of a video to the end of another video use the offset parameters (see Trimming videos for more information on the parameters and their possible values) together with the layer_apply flag (fl_layer_apply in URLs). For example, to splice the first 5 seconds of the video named kitten_fighting to the end of the video named dog rotated by 180 degrees, with both videos set to a width of 300 pixels and a height of 200 pixels.
The layer_apply flag in the above example instructs Cloudinary to apply the so_0 parameter in the layer component as a regular start offset transformation parameter applied to the layer, and not in its special concatenate-to-beginning usage for fl_splice. To use the so_0 with fl_splice for concatenating to the beginning, in a case where fl_layer_apply is also used, specify the so_0 in the fl_layer_apply component: /l_...../fl_layer_apply,so_0).
Concatenate videos with images
Cloudinary also supports the concatenation of videos with images by using the following combination of parameters:
-
overlay(l: in URLs) to specify the name of an uploaded image. -
spliceflag (fl_splicein URLs) to indicate that the image should be concatenated on to the container video and not added as an overlay. -
durationparameter (duin URLs) to specify the amount of time in seconds to display the image. -
start_offset(optional) set to 0 (so_0in URLs) to concatenate the image at the beginning of the video instead of at the end. -
layer_applyflag (fl_layer_apply) to indicate that the above parameters are applied to the image (with the overlay parameter) and not the base video.
For example, to concatenate the image named sample to the start of the video named dog for a duration of 3 seconds (both the video and image are scaled to a width of 300 pixels and a height of 200 pixels):
Cross fade transitions
You can cross fade between videos or between videos and images, by adding a transition to the splice flag. The transition takes the name of a supported cross fade transition and a duration. Try out each of the transitions using our interactive demo.
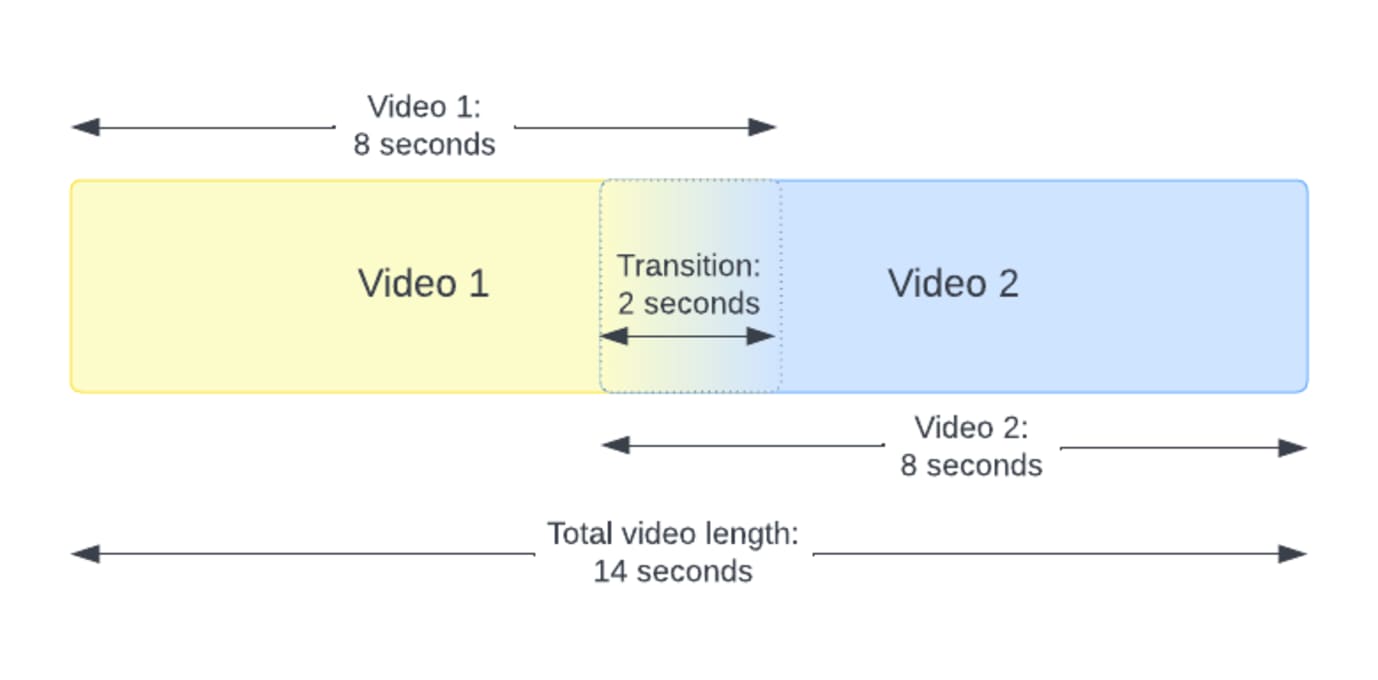
Cross fading causes the assets to be overlapped for the duration of the transition. Therefore, the total video length is less than the sum of the concatenated parts. The duration of the transition that you specify must be less than the length of each of the videos that you are concatenating.
In the following example, the living space video cross fades into the kitchen video using a transition called circleopen for two seconds (fl_splice:transition_(name_circleopen;du_2)):
In this next example, the video cross fades into an image of a house using the fade transition for three seconds (fl_splice:transition_(name_fade;du_3)):
You can also create a slideshow out of images, using an underlying blank video. Here, we fade from the blank video to the first image with a default transition of one second:
See also: Video generation (Beta) for a more controlled way to create slideshows, with richer transitions.
Cross fade transitions interactive demo
Use this interactive demo to see how the different transitions look.
Choose a cross fade transition, then click the button to generate the new video.
Try it out on other videos: Splicing and transition in the Transformation Center.
Custom transitions
Cloudinary supports the concatenation of videos with a custom transition by including a transition video as an additional layer and specifying the transition effect (e_transition in URLs).
splice flag should not be used when concatenating with a custom transition.To add a custom transition:
- Add your base video as usual.
- Add the second video using the overlay video parameter (
l_video: in URLs), ensuring height and width are the same as the base video. - Specify the transition video as follows:
- Add a luma matte transition video using the overlay video parameter (
l_video: in URLs). - Specify the
transitioneffect to indicate that this video overlay is to be used as a transition between the base and second video. - Add the
layer_applyflag (fl_layer_apply) to close the transition layer.
- Add a luma matte transition video using the overlay video parameter (
- Add a second
layer_applyflag to close the second video layer. For more information, see the documentation on layer_apply.
Here's an example showing the kitten_fighting video transitioning to the dog video:
A luma matte transition video is a grayscale video that uses lightness values to indicate the transparency (alpha channel) of two transitioning videos. For example, the base video will be transparent in the completely white areas and opaque in the completely black areas of the matte. The second video will then be visible in the areas of transparency of the base video; anywhere between will show both videos with the opacity of each determined by the lightness values.
You need to upload your own luma matte transition videos to your Cloudinary product environment. The example below has been uploaded to the Cloudinary demo product environment (and used in the example above):
The transition you see above starts black and adds increasing areas of white. When applied as a transition video, the base video will display first and the second video will take up increasing space until none of the base video is visible.
As the luma matte is a video itself, you can also add transformations in the same way you would with any other uploaded video. For example, you can use the accelerate effect (e_accelerate) to adjust the speed of the transition or flip the transition using the angle parameter (a in URLs). You'll need to be careful when applying transformations to the matte as this could cause issues with the transition, particularly if you change the aspect ratio. Here's the same video as above with the transition slowed to 5 seconds and flipped 180 degrees:
You can concatenate multiple videos with (and without) transitions by chaining additional videos and transition overlays. Here's an example of two transitions followed by a standard fl_splice concatenation (with no transition):
Concatenating authenticated or private assets
Similar to specifying authenticated or private assets in overlays, when concatenating authenticated or private assets, you need to modify the syntax accordingly:
Images:
- For private images:
l_private:<public_id of image> - For authenticated images:
l_authenticated:<public_id of image>
Videos:
- For private videos:
l_video:private:<public_id of video> - For authenticated videos:
l_video:authenticated:<public_id of video>
Audio assets:
- For private audio assets:
l_audio:private:<public_id of audio asset> - For authenticated audio assets:
l_audio:authenticated:<public_id of audio asset>
Video tutorial: Concatenate videos using the Node.js SDK
Watch this video tutorial to learn how to concatenate two videos using the Node.js SDK:
 Programmable Media
Programmable Media
 Digital Asset Management
Digital Asset Management