What Is Automated Image Cropping?
Automated image cropping has become essential for web developers and designers to provide high-quality visuals that captivate users. This powerful method enables developers to optimize their workflow while preserving engaging visuals.
In this article, you will discover various applications for automatic image cropping and its advantages in different situations. We will explore how automated image croppers work, explaining the technology behind these tools and how they simplify your work as a developer or designer.
Moreover, we will discuss crucial features to consider when choosing an automated image cropping tool and share best practices to guarantee optimal outcomes when applying this technology to your projects.
This is part of an extensive series of guides about machine learning.
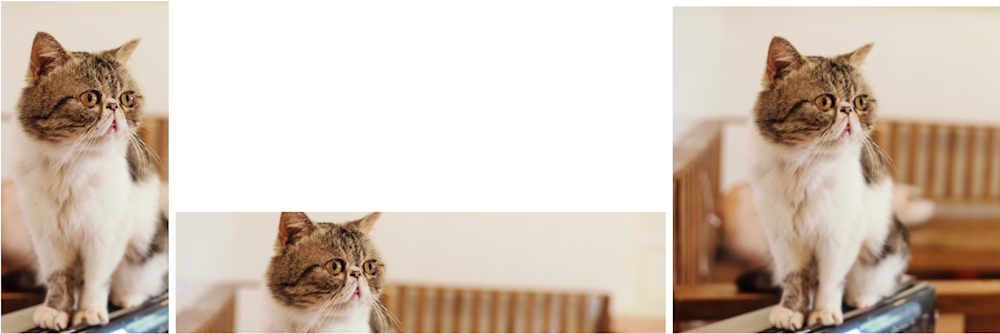
Below is an example of a cat image uploaded by a user, and three automatically cropped versions created by Cloudinary (read more about Cloudinary’s auto-cropping features).
In this article:
- Use Cases for Automated Image Cropping
- Key Features of Automated Image Cropper Tools
- How Does an Automated Image Cropper Work?
- Best Practices for Automated Image Cropping
Use Cases for Automated Image Cropping
Automated cropping tools ensure that your visuals remain captivating and relevant across various devices and screen sizes. Here are some typical use cases where implementing an automated image cropper can be highly advantageous:
- eCommerce websites: Displaying product images in different dimensions without sacrificing their quality or context is crucial for driving sales. With automated image cropping tools, you can effortlessly generate multiple versions of product pictures optimized for various layouts while focusing on key elements.
- Social media content management: Social media platforms require specific aspect ratios or dimensions for profile pictures, cover photos, posts, or ads. An automated image cropper streamlines this process by automatically resizing and repositioning images according to each platform’s requirements without losing essential details.
- Responsive web design: To offer an optimal user experience across diverse devices with varying screen resolutions (desktops, tablets, or smartphones), responsive web design has become indispensable. Using automated image cropping solutions ensures that your website’s visual assets adapt seamlessly to these different viewports.
- Digital marketing campaigns: Creating visually appealing banners and promotional materials requires adapting imagery to suit various ad formats such as display ads or email newsletters. Automated crop tools help maintain consistency in brand messaging by ensuring vital components of campaign graphics are always visible regardless of size constraints.
- News portals and blogs: For news websites and blogs, featuring eye-catching visuals is essential for attracting readers’ attention. Automated image cropping allows you to generate multiple versions of article images optimized for different sections (homepage, category pages, or related articles) while preserving the essence of the original photo.
Cloudinary allows you to easily transform your images on the fly to any required format without the need for coding skills. Simply upload your images to Cloudinary and deliver them in your desired format via URL.
Key Features of Automated Image Cropper Tools
Intelligent Content-Aware Cropping
Intelligent content-aware cropping is a feature that smartly identifies crucial parts of an image and automatically crops it accordingly. This ensures that the main subject remains in focus while eliminating unnecessary background elements, resulting in visually appealing images.
Face Detection and Focal Point Selection
By incorporating face detection technology, automated image croppers can recognize human faces within images, guaranteeing they remain unobstructed during the cropping process. Additionally, these tools enable users to manually select focal points on images to ensure specific areas are preserved when resizing or cropping.
Maintaining Aspect Ratio
Preserving aspect ratios is vital for maintaining the integrity of your images without distortion or stretching effects. Automated image croppers allow you to keep original aspect ratios or modify them according to your needs—ideal for responsive designs across multiple devices.
Common aspect ratios include:
- Square (1:1)
- Landscape (16:9)
- Portrait (4:5)
- Panorama (21:9)
Batch Image Processing
Batch image processing is a valuable feature that enables you to process multiple images at once, saving time and effort when enhancing your website’s visuals. Automated image croppers can resize, crop, and compress large sets of images in a single step.
File Format Conversion & Optimization
Besides cropping capabilities, these tools also offer file format conversion options such as JPEG, PNG, WebP, or AVIF for optimal web performance. Additionally, they provide image optimization features, including compression settings and quality adjustments to decrease file sizes without sacrificing visual quality.
API Integration and Cloud Storage Support
To further streamline the workflow, automated image cropper tools often include APIs that enable smooth integration into existing systems or platforms like CMSs (Content Management Systems) or e-commerce websites. Furthermore, cloud storage support ensures easy access to your optimized images anytime and anywhere.
Check out Cloudinary, an image cropping tool that provides all these features and more.
How Does an Automated Image Cropper Work?
Automated image cropping is a process that intelligently identifies the most important areas of an image and automatically crops it to fit different dimensions, aspect ratios, or devices. This technology uses advanced algorithms and machine learning techniques to analyze images for their content, ensuring that the cropped result maintains its visual appeal and relevance.
Detection of Focal Points
The first step in automated image cropping involves detecting focal points within an image. These are regions containing significant details or subjects that should be preserved during the crop. The algorithm may use various methods such as edge detection, color contrast analysis, or even deep learning models trained on large datasets to identify these key areas.
Cropping Based on Aspect Ratios
Once focal points have been pinpointed, the next step is to determine how to trim the image based on desired aspect ratios. For instance, if you need a square thumbnail for your website’s gallery view but also require a widescreen banner version for promotional purposes, automated croppers can generate both versions while preserving essential elements from each one.
Adaptive Resizing
Adaptive resizing ensures optimal quality by analyzing pixel density across multiple resolutions before making adjustments accordingly, so images remain sharp regardless of screen size. For example, Cloudinary offers several intelligent cropping options like “fill”, “scale”, and “fit”, which allow developers full control over the cropping process while ensuring optimal results.
Best Practices for Automated Image Cropping
Select the Appropriate Aspect Ratio
The aspect ratio of an image is critical in determining how it appears on different devices and screen sizes. To maintain consistency across various platforms, choose a standard aspect ratio such as 4:3 or 16:9. This will help prevent unwanted distortion or stretching of your images.
Optimize Images for Different Devices and Screen Sizes
To deliver an optimal user experience across multiple devices, employ responsive design techniques combined with tools like Cloudinary’s Responsive Breakpoints Generator. This approach allows you to provide suitably sized images based on each device’s screen size without compromising quality or performance.
Generate multiple versions of your images including high-resolution images for high-resolution displays, and low-resolution images for devices with lower screen resolutions, which can be served to devices that require smaller file sizes and fast page load times.
Test Your Images on Various Devices and Browsers
Before launching your website or application, it’s crucial to test how your images appear across different devices and browsers. This will help you identify any potential issues related to image cropping or display quality before they impact user experience.
Apply Lossless Compression Techniques
To further optimize the performance of your cropped images, use lossless compression techniques. These methods maintain the visual quality of an image while reducing its file size for faster loading times.
Automatically Crop Images with Cloudinary
Cloudinary’s automated cropping feature uses a combination of an AI-based algorithm and a saliency algorithm, automatically detects an image’s region of interest and then crops it on the fly with dynamic URLs to fit your site’s design and layout when viewed on any device.
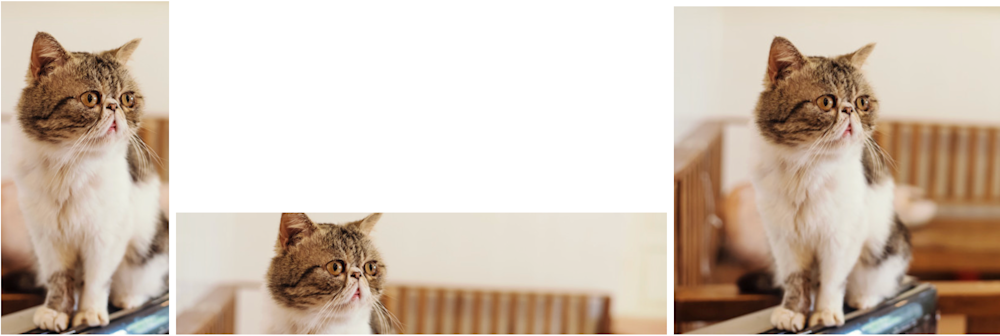
For example, this uploaded photo must fit into three webpages: one in landscape mode (e.g., 800×200), one in portrait mode (e.g., 300×600), and one as a square (e.g., 300×300):
Standard center-cropping produces problematic results, with most of the cat hidden:
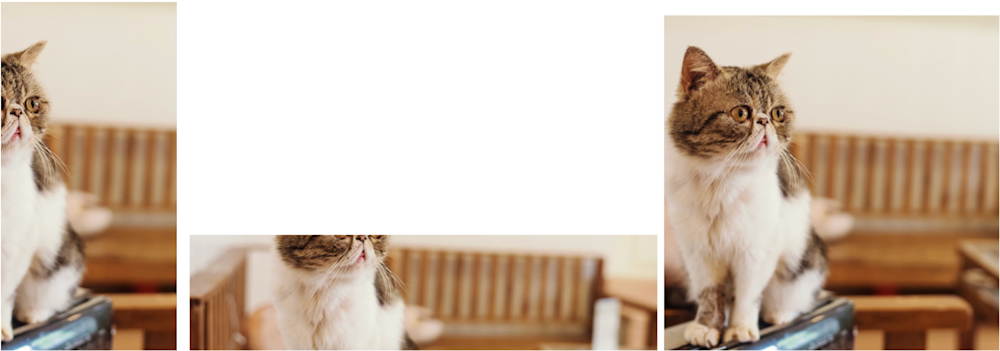
Setting the gravity image-cropping parameter to auto or adding g_auto to the URL generates optimal cropping, displaying the cat in full:
https://res.cloudinary.com/demo/image/upload/w_300,h_270,c_thumb,g_face/sofa_cat.jpg
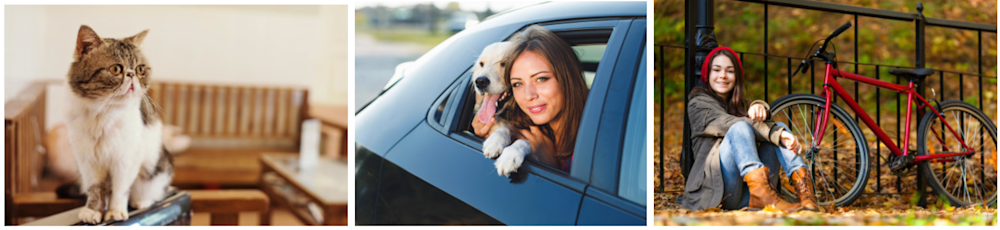
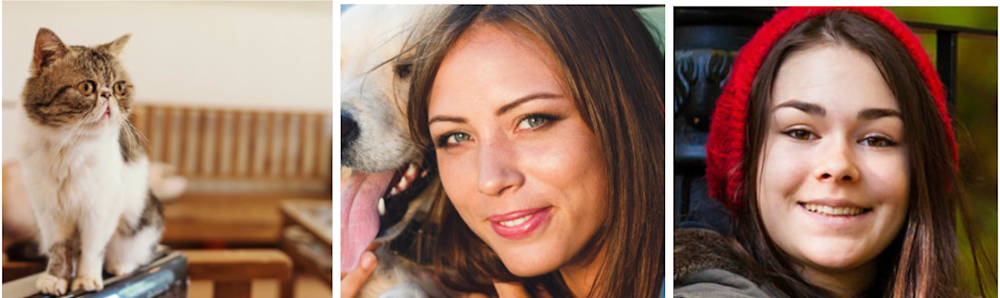
Note that Cloudinary generated the images above with the popular fill crop mode, retaining as much of the originals as feasible. However, to emphasize the object, websites sometimes prefer to display a zoomed-in thumbnail. Take these uploaded images:
To create a 300×270 thumbnail for each of the images, set gravity to face (g_face) in the URL to leverage Cloudinary’s face-detection feature. Here are the dynamically created, cloud-based versions:
https://res.cloudinary.com/demo/image/upload/w_300,h_600,c_fill,g_auto/sofa_cat.jpg
The above thumbnails are passable. However, the blurry sofa in one overshadows the cat; the dog next to the lady in the top-right thumbnail is barely visible; and the red bike in the bottom one is completely hidden.
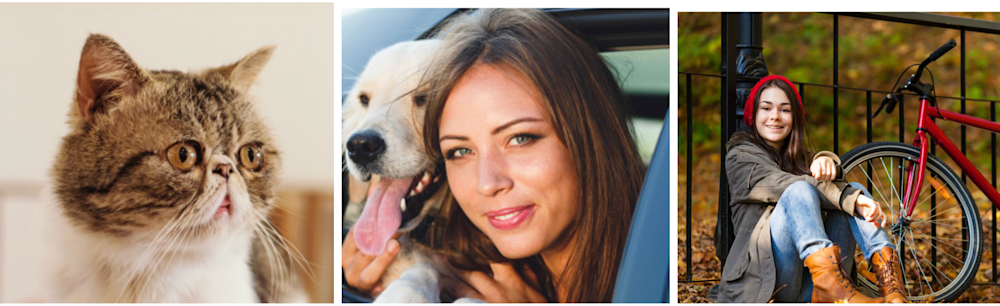
For a solution, leverage Cloudinary’s thumbnail-generation mode, which intelligently analyzes the image content and focuses on the region of interest. Setting the crop mode to thumb and gravity to auto (c_thumb,g_auto) produces the thumbnails below, effectively conveying the theme of each of the photos.
https://res.cloudinary.com/demo/image/upload/w_300,h_270,c_thumb,g_auto/sofa_cat.jpg
In addition, you can fine-tune the g_auto algorithm. For details, see the related documentation.
Have a try of Cloudinary’s interactive demo of smart, automated cropping.
See Additional Guides on Key Machine Learning Topics
Together with our content partners, we have authored in-depth guides on several other topics that can also be useful as you explore the world of machine learning.
Advanced Threat Protection
Authored by Cynet
- What is Network Analytics? From Detection to Active Prevention
- 7 Cyber Security Frameworks You Must Know About
- Threat Hunting: 3 Types and 4 Critical Best Practices
Multi GPU
Authored by Run.AI
- Multi GPU: An In-Depth Look
- Keras Multi GPU: A Practical Guide
- How to Build Your GPU Cluster: Process and Hardware Options
Data Drift
Authored by Aporia